Utiliser le modèle de la bibliothèque de lignes de dessin pour dessiner deux axes Y
Auteur:L'inventeur de la quantification - un petit rêve, Créé: 2017-04-07 14:14:29, Mis à jour: 2017-10-11 10:26:42Utiliser le tableau de bord de la bibliothèque de lignes pour dessiner des modèles.
-
Il est possible de copier
画线类库Ce modèle a son propre centre de contrôle.
画线类库
简化了策略图表画线的逻辑, 可以直接调用封装好的函数
支持画多条线
支持K线图
支持flag小图标
你也可以添加更多图形的支持
function main() {
var isFirst = true
while (true) {
var records = exchange.GetRecords();
if (records && records.length > 0) {
$.PlotRecords(records, 'BTC')
if (isFirst) {
$.PlotFlag(records[records.length-1].Time, 'Start', 'S')
isFirst = false
}
}
var ticker = exchange.GetTicker()
if (ticker) {
$.PlotLine('Last', ticker.Last)
$.PlotTitle('Last ' + ticker.Last)
}
Sleep(60000)
}
}
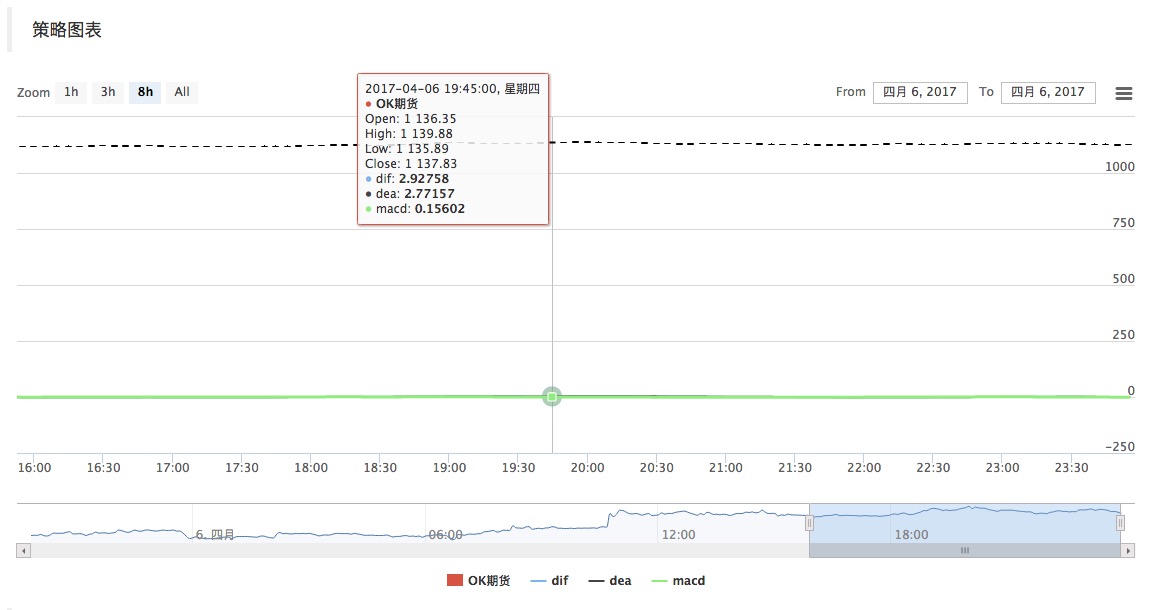
Vous pouvez rencontrer les problèmes suivants lorsque vous utilisez ce modèle:

La raison en est que la valeur de l'indicateur MACD calculé est trop petite, et que le prix du contrat Bitcoin est partagé en utilisant un axe Y. Cela se produit sur le graphique, l'indicateur est à une position très basse et le prix de la ligne K est à une position très élevée, les résultats respectifs ne sont pas affichés (trop petits).
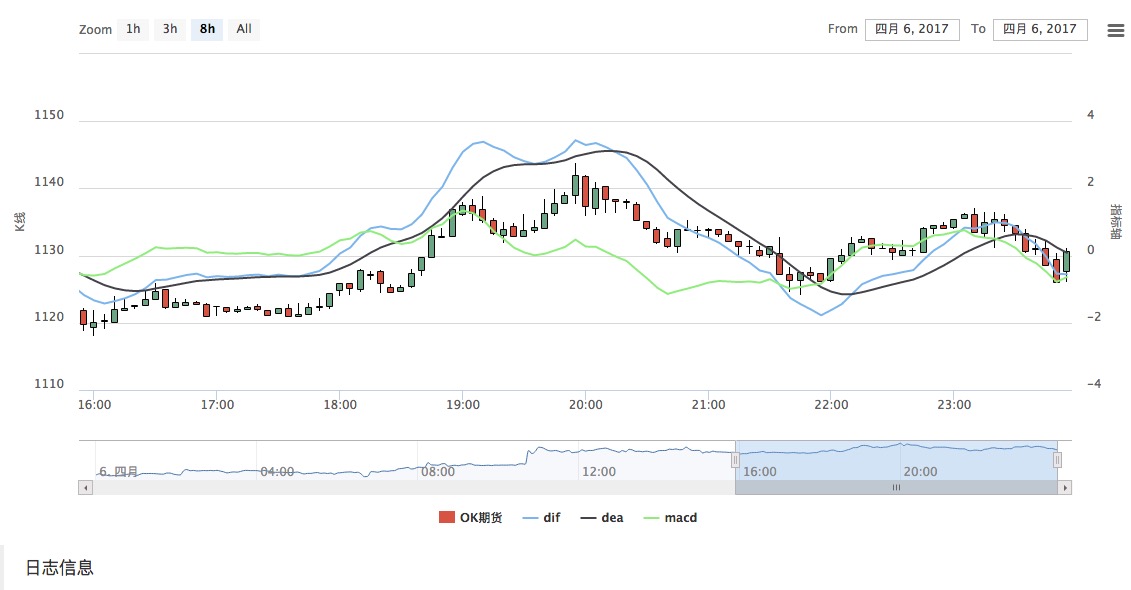
La solution est d'ajouter un axe Y au graphique pour afficher les lignes indicateurs séparément, avec le code de l'exemple suivant:
var preTime = 0;
var ChartObj = null;
function main(){
LogReset(1);
ChartObj = Chart(null);
ChartObj.reset();
var records = null;
var MACD = null;
exchange.SetContractType("quarter");
// Log(exchange.GetUSDCNY());
// exchange.SetRate(exchange.GetUSDCNY());
exchange.SetRate(1);
ChartObj = $.GetCfg();
///*
// 处理 指标轴------------------------
ChartObj.yAxis = [{
title: {text: 'K线'},//标题
style: {color: '#4572A7'},//样式
opposite: false //生成右边Y轴
},
{
title:{text: "指标轴"},
opposite: true, //生成右边Y轴 ceshi
}
];
// 初始化指标线
while(!records || records.length < 30){
records = _C(exchange.GetRecords);
LogStatus("records.length:", records.length);
Sleep(1000);
}
$.PlotRecords(records, 'OK期货');
$.PlotLine('dif', 0, records[records.length - 1].Time);
$.PlotLine('dea', 0, records[records.length - 1].Time);
var chart = $.PlotLine('macd', 0, records[records.length - 1].Time);
// 修改指标线 坐标轴Y轴
for(var key in ChartObj.series){
if(ChartObj.series[key].name == 'dif' || ChartObj.series[key].name == 'dea' || ChartObj.series[key].name == 'macd'){
ChartObj.series[key].yAxis = 1;
}
}
chart.update(ChartObj);
chart.reset();
//*/
while(true){
records = _C(exchange.GetRecords);
if(records.length > 50){
$.PlotRecords(records, 'OK期货');
MACD = TA.MACD(records);
var dif = MACD[0];
var dea = MACD[1];
var macd = MACD[2];
if(preTime !== records[records.length - 1].Time){
$.PlotLine('dif', dif[dif.length - 2], records[records.length - 2].Time);
$.PlotLine('dea', dea[dea.length - 2], records[records.length - 2].Time);
$.PlotLine('macd', macd[macd.length - 2], records[records.length - 2].Time);
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
preTime = records[records.length - 1].Time;
}else{
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
}
}
LogStatus("records.length:", records.length, records[records.length - 1]);
// Log(records[records.length - 1]);
Sleep(1000);
}
}
N'oubliez pas de choisir
Une capture d'écran:

- Le mystère du loisir
- Le taux de Sharp est de 0,6, faut-il le laisser tomber?
- Le temps n'est pas le meilleur et la stratégie n'est pas la même.
- Pourriez-vous expliquer les paramètres des résultats de la réévaluation?
- Les futures sont en train de s'effondrer.
- Plus de détails sur les différentes stratégies d'arrêt des pertes
- Qu'est-ce que cela implique pour un système de négociation plus complet?
- De l'exploitation de la faille dans le système de livraison à l'effet de levier sur la durée combinée, les meilleurs jouent au cuivre.
- Subjectif et quantifié, synonyme et équivalent
- Les transactions à la hausse et à la baisse
- 7 problèmes à prendre en compte pour les transactions en direct
- Je souhaite soutenir la plateforme Bitmex
- Aide à Coinbase et à Itbit
- Pour MacD, s'il vous plaît, regardez.
- Indicateur de la performance des transactions par algorithme de notation - le taux de Sharpe
- Une nouvelle réglementation sur les échanges en réseau
- J'ai l'impression que vous avez coupé les légumineuses et que j'ai gardé les pièces.
- Apprendre systématiquement les expressions régulières (a): le texte de base
- Python, une application Bayesian simple
- Analyse des applications de la stratégie de négociation des ratios en acier à vis et en fer
PénélopeUne semaine est juste un peu de temps pour écrire du code, et j'ai appris à le faire pendant des mois et des mois.
PénélopeLe problème est résolu
PénélopeMerci beaucoup! https://dn-filebox.qbox.me/90d55ceceda193667f26b9b21d5122be8a2bcb2b.png Il a fallu près d'une semaine pour écrire enfin une version simplifiée visualisée, avec un code de déménagement simple avec 1% de bénéfice net et un code de déménagement négatif.
PénélopeIl faut s'arrêter un instant à chaque fois que vous ouvrez la page pour voir les informations de données sur l'icône.
PénélopeMerci beaucoup, je vais calculer les gains de déplacement pur, mais ce graphique ne peut pas conserver l'historique, pourquoi est-ce que chaque fois que je rafraîchis une page, ce graphique initie?
L'inventeur de la quantification - un petit rêve
L'inventeur de la quantification - un petit rêveEn une semaine, le nombre est passé à 666.
L'inventeur de la quantification - un petit rêveLes graphiques des robots sur BotVS sont conservés en permanence dans une base de données de journaux, dans votre hôte local, et si vous les supprimez, vous pouvez vérifier si votre code contient du code initialement supprimé.
L'inventeur de la quantification - un petit rêveJe ne sais pas.