Cara Menggunakan Template Keterangan Kelas Keterangan Kelas untuk Menggambar 2 sumbu Y
Penulis:Penemu Kuantitas - Mimpi Kecil, Dibuat: 2017-04-07 14:14:29, Diperbarui: 2017-10-11 10:26:42Cara Menggunakannya Menggambar Kelas Kelas Kelas Template Menggambar 2 sumbu Y
-
Dapat disalin terlebih dahulu
画线类库Pada saat yang sama, saya juga ingin membuat template untuk pusat kontrol saya sendiri.
画线类库
简化了策略图表画线的逻辑, 可以直接调用封装好的函数
支持画多条线
支持K线图
支持flag小图标
你也可以添加更多图形的支持
function main() {
var isFirst = true
while (true) {
var records = exchange.GetRecords();
if (records && records.length > 0) {
$.PlotRecords(records, 'BTC')
if (isFirst) {
$.PlotFlag(records[records.length-1].Time, 'Start', 'S')
isFirst = false
}
}
var ticker = exchange.GetTicker()
if (ticker) {
$.PlotLine('Last', ticker.Last)
$.PlotTitle('Last ' + ticker.Last)
}
Sleep(60000)
}
}
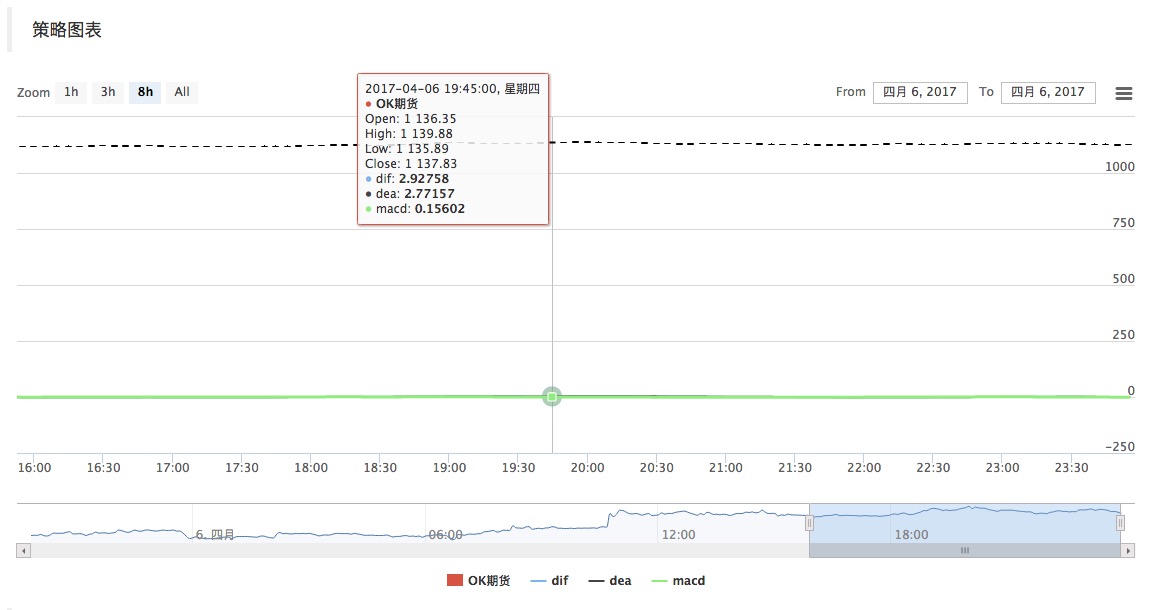
Masalah yang mungkin terjadi saat menggunakan template ini adalah sebagai berikut:

Hal ini terjadi karena nilai indikator MACD yang dihitung terlalu kecil, dan harga kontrak Bitcoin yang dibagikan menggunakan sumbu Y. Dalam grafik, indikator berada di posisi yang sangat rendah, dan harga garis K berada di posisi yang sangat tinggi, sehingga hasil masing-masing tidak dapat ditampilkan secara lokal (terlalu kecil).
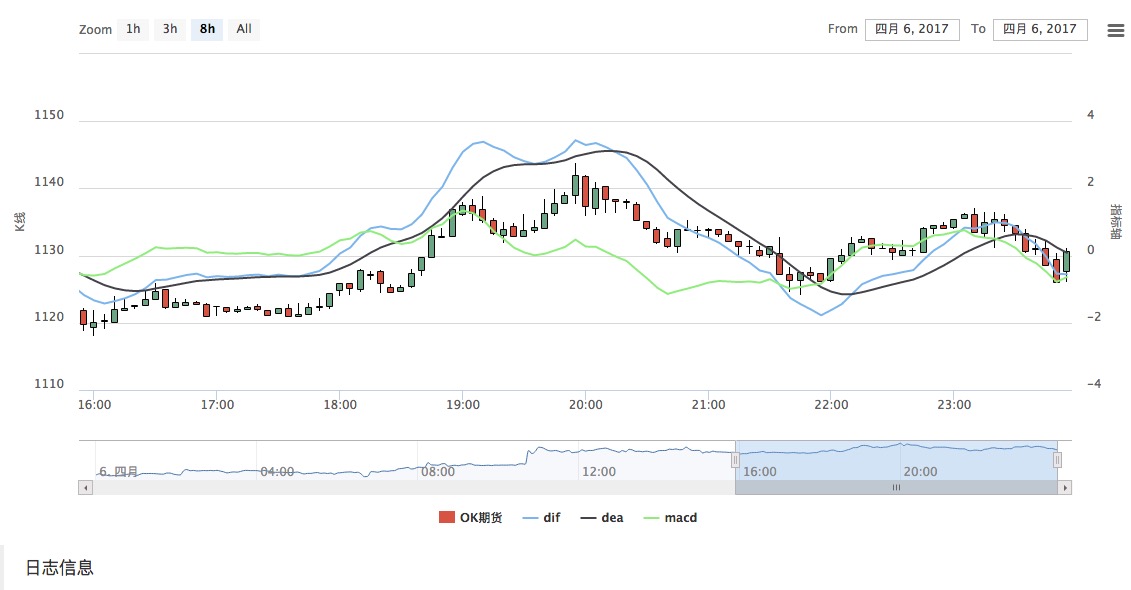
Solusinya adalah menambahkan sumbu Y ke dalam grafik untuk menampilkan garis indikator secara terpisah, contoh kode adalah sebagai berikut:
var preTime = 0;
var ChartObj = null;
function main(){
LogReset(1);
ChartObj = Chart(null);
ChartObj.reset();
var records = null;
var MACD = null;
exchange.SetContractType("quarter");
// Log(exchange.GetUSDCNY());
// exchange.SetRate(exchange.GetUSDCNY());
exchange.SetRate(1);
ChartObj = $.GetCfg();
///*
// 处理 指标轴------------------------
ChartObj.yAxis = [{
title: {text: 'K线'},//标题
style: {color: '#4572A7'},//样式
opposite: false //生成右边Y轴
},
{
title:{text: "指标轴"},
opposite: true, //生成右边Y轴 ceshi
}
];
// 初始化指标线
while(!records || records.length < 30){
records = _C(exchange.GetRecords);
LogStatus("records.length:", records.length);
Sleep(1000);
}
$.PlotRecords(records, 'OK期货');
$.PlotLine('dif', 0, records[records.length - 1].Time);
$.PlotLine('dea', 0, records[records.length - 1].Time);
var chart = $.PlotLine('macd', 0, records[records.length - 1].Time);
// 修改指标线 坐标轴Y轴
for(var key in ChartObj.series){
if(ChartObj.series[key].name == 'dif' || ChartObj.series[key].name == 'dea' || ChartObj.series[key].name == 'macd'){
ChartObj.series[key].yAxis = 1;
}
}
chart.update(ChartObj);
chart.reset();
//*/
while(true){
records = _C(exchange.GetRecords);
if(records.length > 50){
$.PlotRecords(records, 'OK期货');
MACD = TA.MACD(records);
var dif = MACD[0];
var dea = MACD[1];
var macd = MACD[2];
if(preTime !== records[records.length - 1].Time){
$.PlotLine('dif', dif[dif.length - 2], records[records.length - 2].Time);
$.PlotLine('dea', dea[dea.length - 2], records[records.length - 2].Time);
$.PlotLine('macd', macd[macd.length - 2], records[records.length - 2].Time);
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
preTime = records[records.length - 1].Time;
}else{
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
}
}
LogStatus("records.length:", records.length, records[records.length - 1]);
// Log(records[records.length - 1]);
Sleep(1000);
}
}
Ingat untuk memilih saat tes.
Di sini ada beberapa gambar:

- Rintangan Rumah Tangga
- Sharp Ratio 0.6, apakah harus dibuang?
- Pemungutan suara tidak lebih baik dengan waktu yang lebih lama dan strategi pemungutan suara yang merata
- Apakah ada penjelasan tentang parameter hasil retesting?
- Di masa depan, uang yang dihabiskan untuk berdagang akan lebih banyak.
- Strategi Stop Loss yang berbeda
- Apa yang harus dilakukan untuk membuat sistem perdagangan yang lebih lengkap?
- Dari memanfaatkan celah-celah dalam sistem pengiriman hingga kombinasi jangka panjang, para ahli bermain dengan tembaga.
- Subyektif dan Kuantitatif, Synthetic dan Subjective
- Berdagang dengan baik dan berdagang dengan buruk
- 7 Masalah yang Harus Diperhatikan untuk Melakukan Transaksi Terprogram di Laptop
- Berharap mendukung platform Bitmex
- Bantuan untuk Coinbase dan itbit
- Untuk MacD, silahkan lihat @cilokcilom
- Indikator kinerja perdagangan algoritma penilaian -- rasio Sharp
- Hukum Baru untuk Perdagangan Grid
- Saya merasa seperti Anda telah memotong semua lobak, saya masih memiliki koin.
- Belajar ekspresi reguler secara sistematis: artikel dasar
- Aplikasi Python Bayes yang sederhana
- Analisis Aplikasi Strategi Perdagangan Rasio Besi, Besi dan Logam
pengliheng。。。 Satu minggu hanya waktu untuk menulis kode, dan beberapa bulan sebelum itu saya tidak berani melakukan kode.
penglihengMasalah sudah diselesaikan
penglihengTerima kasih banyak! https://dn-filebox.qbox.me/90d55ceceda193667f26b9b21d5122be8a2bcb2b.png Setelah hampir seminggu, akhirnya saya menulis versi sederhana yang dapat dilihat, hanya 1% keuntungan dari pemindahan, dan total keuntungan adalah kode pemindahan negatif.
penglihengSetiap kali Anda membuka halaman Anda, Anda harus berhenti sejenak untuk melihat informasi data yang ditandai.
penglihengTerima kasih banyak, saya akan menghitung keuntungan dari pemindahan murni, tetapi grafik ini tidak dapat menyimpan informasi sejarah, mengapa setiap kali saya memperbarui halaman, grafik ini initialized.
Penemu Kuantitas - Mimpi Kecil
Penemu Kuantitas - Mimpi KecilSatu minggu, cepat 666
Penemu Kuantitas - Mimpi KecilBagan robot di BotVS disimpan secara permanen di database log, di situs administrator Anda, jika dihapus, Anda dapat melihat apakah ada inisialisasi dalam kode Anda.
Penemu Kuantitas - Mimpi KecilApa itu...?