2.11 API: Chart 関数の使い方 (図図関数) の簡単な例
作者: リン・ハーン発明者 量化 - 微かな夢作成日:2016年12月27日 16:39:31 更新日:2017年10月11日 10:22:22API: Chart 関数の使い方 (図図機能) の簡単な例
グラフを表示するときに,新しい生徒が手放さないように感じます. ここで,最も簡単な例を書き,参考にして,拡張が簡単です.
-
コード:
var chart = { // 这个 chart 在JS 语言中 是对象, 在使用Chart 函数之前我们需要声明一个配置图表的对象变量chart。
__isStock: true, // 标记是否为一般图表,有兴趣的可以改成 false 运行看看。
tooltip: {xDateFormat: '%Y-%m-%d %H:%M:%S, %A'}, // 缩放工具
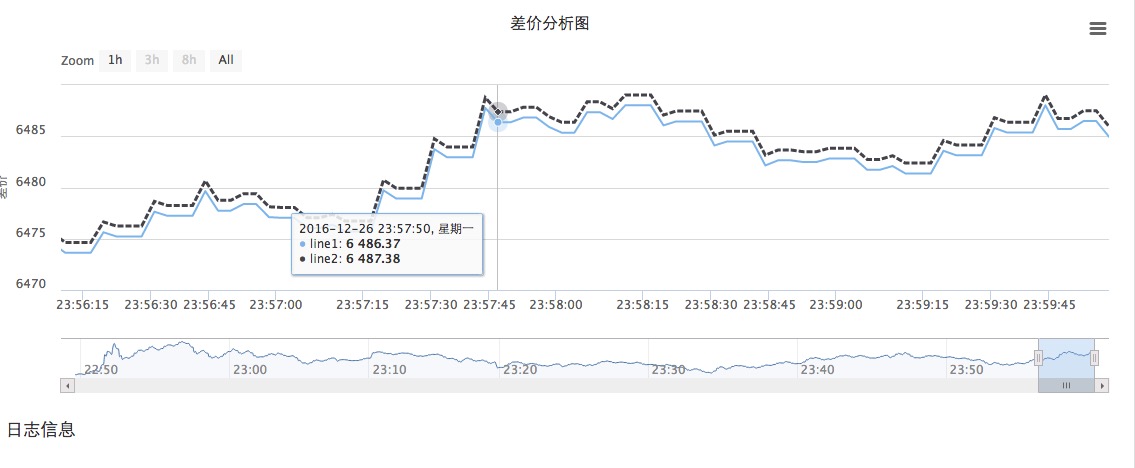
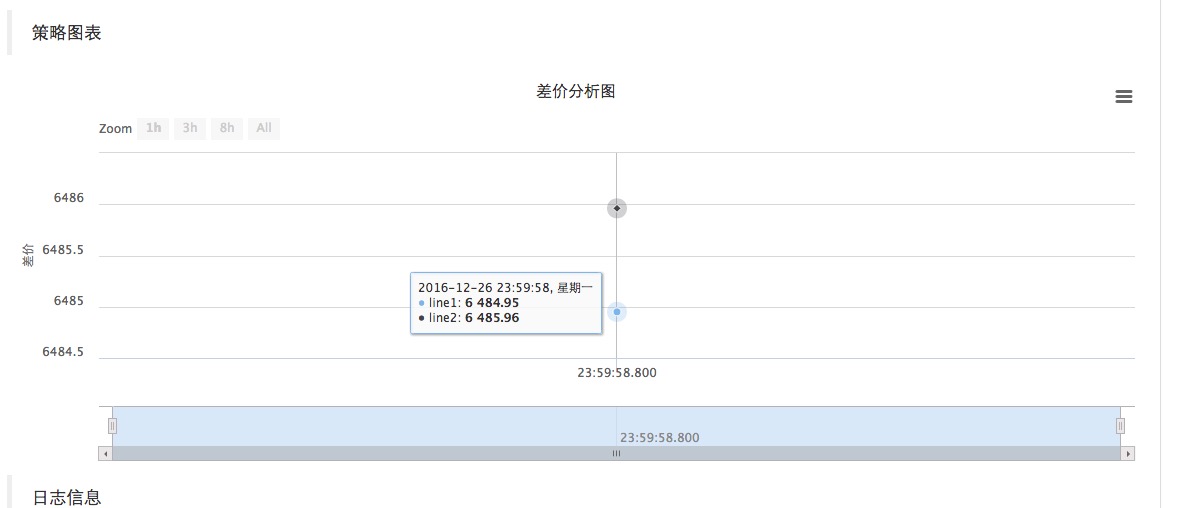
title : { text : '差价分析图'}, // 标题
rangeSelector: { // 选择范围
buttons: [{type: 'hour',count: 1, text: '1h'}, {type: 'hour',count: 3, text: '3h'}, {type: 'hour', count: 8, text: '8h'}, {type: 'all',text: 'All'}],
selected: 0,
inputEnabled: false
},
xAxis: { type: 'datetime'}, // 坐标轴横轴 即:x轴, 当前设置的类型是 :时间
yAxis : { // 坐标轴纵轴 即:y轴, 默认数值随数据大小调整。
title: {text: '差价'}, // 标题
opposite: false, // 是否启用右边纵轴
},
series : [ // 数据系列,该属性保存的是 各个 数据系列(线, K线图, 标签等..)
{name : "line1", id : "线1,buy1Price", data : []}, // 索引为0, data 数组内存放的是该索引系列的 数据
{name : "line2", id : "线2,lastPrice", dashStyle : 'shortdash', data : []}, // 索引为1,设置了dashStyle : 'shortdash' 即:设置 虚线。
]
};
function main(){
var ObjChart = Chart(chart); // 调用 Chart 函数,初始化 图表。
ObjChart.reset(); // 清空
while(true){
var nowTime = new Date().getTime(); // 获取本次轮询的 时间戳, 即一个 毫秒 的时间戳。用来确定写入到图表的X轴的位置。
var ticker = _C(exchange.GetTicker); // 获取行情数据
var buy1Price = ticker.Buy; // 从行情数据的返回值取得 买一价
var lastPrice = ticker.Last + 1; // 取得最后成交价,为了2条线不重合在一起 ,我们加1
ObjChart.add([0, [nowTime, buy1Price]]); // 用时间戳作为X值, 买一价 作为Y值 传入 索引0 的数据序列。
ObjChart.add([1, [nowTime, lastPrice]]); // 同上。
ObjChart.update(chart); // 更新图表以显示出来。
Sleep(2000);
}
}
-
追加関数: オブジェチャート.add (([0, [nowTime, buy1Price]]);
上の書き方は,グラフの中にデータ,すなわち点を追加するものです.

ObjChart.add (([0, [nowTime, buy1Price], -1])); このグラフは, グラフの書き方は,最後の点を更新します. ただ更新するだけです.新しい点を追加しません.

- リスクの小物語 (6) 申し訳ありませんが,ゴースは小さな仕事をしました.
- 危険小説 (4) ワームモーバーと神の曲線
- リスクの短編 (第5回) バイエス,教材だけで生きる男
- ストップダウンの代替案の素晴らしい説明
- OkCoin中国站APIの誤ったコード検索
- 2.12 _D ((()) 関数と時間軸
- Python: この場所には注意してください.
- 統合された直感認識
- マルコフ模型
- 趣味 朴素なベイエスを理解
- 詳細な通貨対
- 線形思考の罠に
- 読み書きのやり方によって,多くの富が生まれると聞きました.
- ギャンブルと投資で逃亡した
と生き延びた の物語 - 30行のコードがあなたを量的な投資の世界に連れて行く (Python版)
- ギャンブルは,高級なビジネスの一種です
- 価格と量関係は重要な指標です!
- プラットフォームに"Do"の復旧機能を追加するよう強く要求
- 金融の3つの表について,予想外で面白く読むにはどうすればいいですか?
- 投資理財における数学的な思考,あなたは何をするのですか?
グズリアンジアンフアGoogleブラウザでテストしてみると,グラフはリアルタイムにリフレッシュされないようで,ブラウザを手動でリフレッシュする必要があります.
シャンディアンリユこの写真の2枚を同時に追加できますか?
発明者 量化 - 微かな夢追加方法を使って追加されましたか? ObjChart.update ((chart); グラフ設定オブジェクトのchart内のseriesデータシリーズを直接変更していない限り,関数呼び出しはリフレッシュされます. 更新するだけで更新できます.
老猫は魚を食べるグラフを描いてもいいですか?
発明者 量化 - 微かな夢JSON.stringify ((() 函数への転送では [table1, table2] を転送します. これで,APIドキュメントに例があります.
老猫は魚を食べるまた,div を自分で追加することもできますか?
シャンディアンリユ分かりました,ありがとう.
発明者 量化 - 微かな夢グラフをページに分割して表示することもできます. https://dn-filebox.qbox.me/4bbeb1ad63919280561fb2b1ad90fa7573f87c77.png パイグラフ,差値グラフなどがあります. 同時に表示されているものは,まだ実現されていません.