2つのY軸を描く 図形をどのように使うか
作者: リン・ハーン発明者 量化 - 微かな夢, 作成日: 2017-04-07 14:14:29, 更新日: 2017-10-11 10:26:42図解 図解 図解 図解 図解 図解 図解 図解 図書 図書 図書 図書 図書 図書 図書
-
複製できる
画线类库この模様は,自分のコントロールセンターへ移動します.
画线类库
简化了策略图表画线的逻辑, 可以直接调用封装好的函数
支持画多条线
支持K线图
支持flag小图标
你也可以添加更多图形的支持
function main() {
var isFirst = true
while (true) {
var records = exchange.GetRecords();
if (records && records.length > 0) {
$.PlotRecords(records, 'BTC')
if (isFirst) {
$.PlotFlag(records[records.length-1].Time, 'Start', 'S')
isFirst = false
}
}
var ticker = exchange.GetTicker()
if (ticker) {
$.PlotLine('Last', ticker.Last)
$.PlotTitle('Last ' + ticker.Last)
}
Sleep(60000)
}
}
この模板を使用すると,以下の問題が発生する可能性があります.

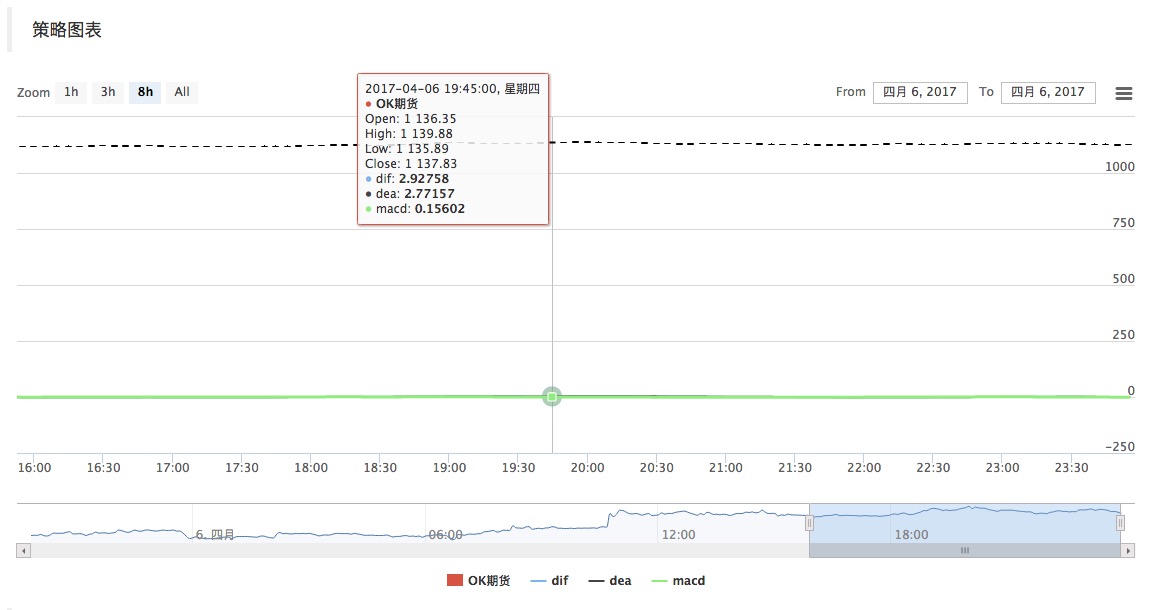
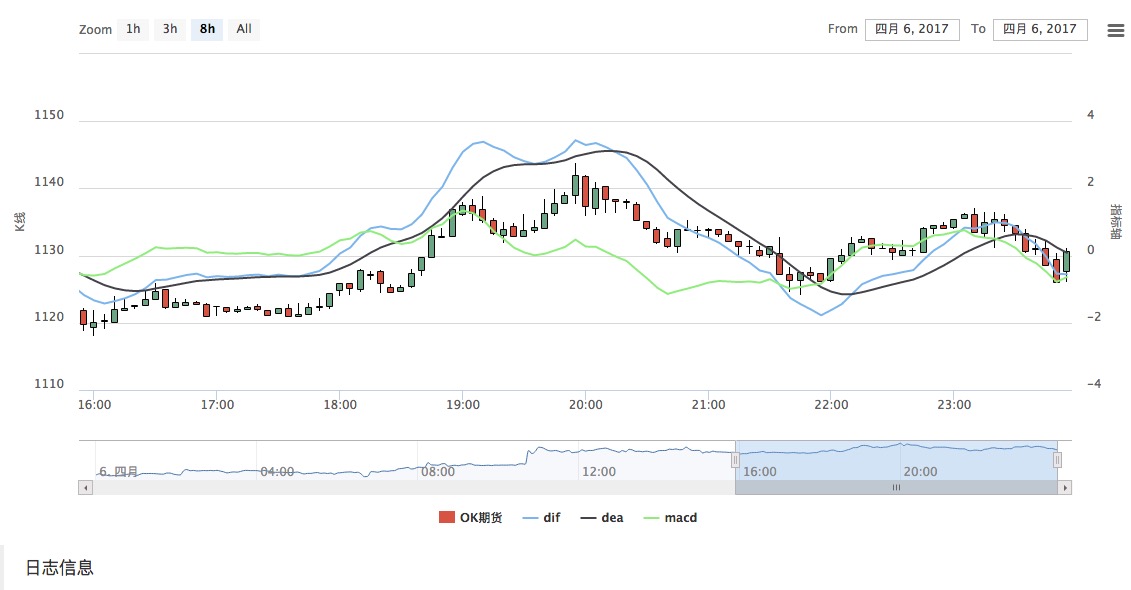
計算されたMACD指標の値は小さすぎたため,Y軸を使用してBitcoinの価格を共有する契約は,指標が非常に低い位置で,Kラインの価格が非常に高い位置で,それぞれの局所が表示されない結果になります.
解決策は,グラフにY軸を追加して,指針線を個別に表示することです.
var preTime = 0;
var ChartObj = null;
function main(){
LogReset(1);
ChartObj = Chart(null);
ChartObj.reset();
var records = null;
var MACD = null;
exchange.SetContractType("quarter");
// Log(exchange.GetUSDCNY());
// exchange.SetRate(exchange.GetUSDCNY());
exchange.SetRate(1);
ChartObj = $.GetCfg();
///*
// 处理 指标轴------------------------
ChartObj.yAxis = [{
title: {text: 'K线'},//标题
style: {color: '#4572A7'},//样式
opposite: false //生成右边Y轴
},
{
title:{text: "指标轴"},
opposite: true, //生成右边Y轴 ceshi
}
];
// 初始化指标线
while(!records || records.length < 30){
records = _C(exchange.GetRecords);
LogStatus("records.length:", records.length);
Sleep(1000);
}
$.PlotRecords(records, 'OK期货');
$.PlotLine('dif', 0, records[records.length - 1].Time);
$.PlotLine('dea', 0, records[records.length - 1].Time);
var chart = $.PlotLine('macd', 0, records[records.length - 1].Time);
// 修改指标线 坐标轴Y轴
for(var key in ChartObj.series){
if(ChartObj.series[key].name == 'dif' || ChartObj.series[key].name == 'dea' || ChartObj.series[key].name == 'macd'){
ChartObj.series[key].yAxis = 1;
}
}
chart.update(ChartObj);
chart.reset();
//*/
while(true){
records = _C(exchange.GetRecords);
if(records.length > 50){
$.PlotRecords(records, 'OK期货');
MACD = TA.MACD(records);
var dif = MACD[0];
var dea = MACD[1];
var macd = MACD[2];
if(preTime !== records[records.length - 1].Time){
$.PlotLine('dif', dif[dif.length - 2], records[records.length - 2].Time);
$.PlotLine('dea', dea[dea.length - 2], records[records.length - 2].Time);
$.PlotLine('macd', macd[macd.length - 2], records[records.length - 2].Time);
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
preTime = records[records.length - 1].Time;
}else{
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
}
}
LogStatus("records.length:", records.length, records[records.length - 1]);
// Log(records[records.length - 1]);
Sleep(1000);
}
}
テストのときに選択することを覚えてください
画像はこちら:

もっと
- 散歩の謎
- シャープ比率は0.6で,捨てられるか?
- 投票決定は,時間と均等な投票戦略ではなく,
- テスト結果のパラメータについて説明できますか?
- フューチャーで
戒が決まった - 減損対策の戦略を詳細に紹介
- 取引システムに何が含まれているのか?
- 取引制度の漏れから,長期間の配当の組み合わせまで,彼らは銅で遊んでいる.
- 主観と量化,共性と相性
- 順調取引と借金取引
- リアルディスクでの手続き取引に注意を払うべき7つの問題
- ビットメックスプラットフォームを支援したい
- コインベースとitbitのサポート
- @小小夢さん 募集中のmacdさん チェックしてください
- 評価アルゴリズムの取引パフォーマンス指標―シャープ比率
- ネットワーク取引の新しいルール
- 菜々果が切れた気がします 私はコインを持ってます
- 正式式式を体系的に学習する (1):基本文章
- Python 朴素なベイズアプリケーション
- スクリップスチール,鉄鉱石比値取引戦略の応用分析
ペンギン┃。。1週間はコードを書く時間だけだったのに,数ヶ月以上勉強したのに動けなかった.
ペンギン問題解決
ペンギンありがとうございました! https://dn-filebox.qbox.me/90d55ceceda193667f26b9b21d5122be8a2bcb2b.png 移動収益の1%,総利益がマイナスで,視覚化された簡略化されたコードを書きました.
ペンギンページを開くたびに 画像が表示されているデータを知るために 瞬く間にページを覗きます
ペンギンページをリフレッシュするたびにこのグラフがインシチュエートされる. この策略図は,歴史情報を保存することはできません.
発明者 量化 - 微かな夢
発明者 量化 - 微かな夢"週間で666になりました
発明者 量化 - 微かな夢BotVS上のロボットのグラフは,あなたの管理者のローカルで永久に保存されるログデータベースで,削除された場合,あなたのコードに初期化されているかどうかを確認してください.
発明者 量化 - 微かな夢ほら? これは...?