그리기 라인 라이브러리 템플릿을 사용하는 방법 2개의 Y축을 그리기
저자:발명가들의 수량화 - 작은 꿈, 창간: 2017-04-07 14:14:29, 업데이트: 2017-10-11 10:26:42어떻게 쓰는지 그리기 줄 큐브 템플릿 2개의 Y축을 그리기
-
복사할 수 있습니다.
画线类库이 템플릿은 자신의 컨트롤 센터에 있습니다.
画线类库
简化了策略图表画线的逻辑, 可以直接调用封装好的函数
支持画多条线
支持K线图
支持flag小图标
你也可以添加更多图形的支持
function main() {
var isFirst = true
while (true) {
var records = exchange.GetRecords();
if (records && records.length > 0) {
$.PlotRecords(records, 'BTC')
if (isFirst) {
$.PlotFlag(records[records.length-1].Time, 'Start', 'S')
isFirst = false
}
}
var ticker = exchange.GetTicker()
if (ticker) {
$.PlotLine('Last', ticker.Last)
$.PlotTitle('Last ' + ticker.Last)
}
Sleep(60000)
}
}

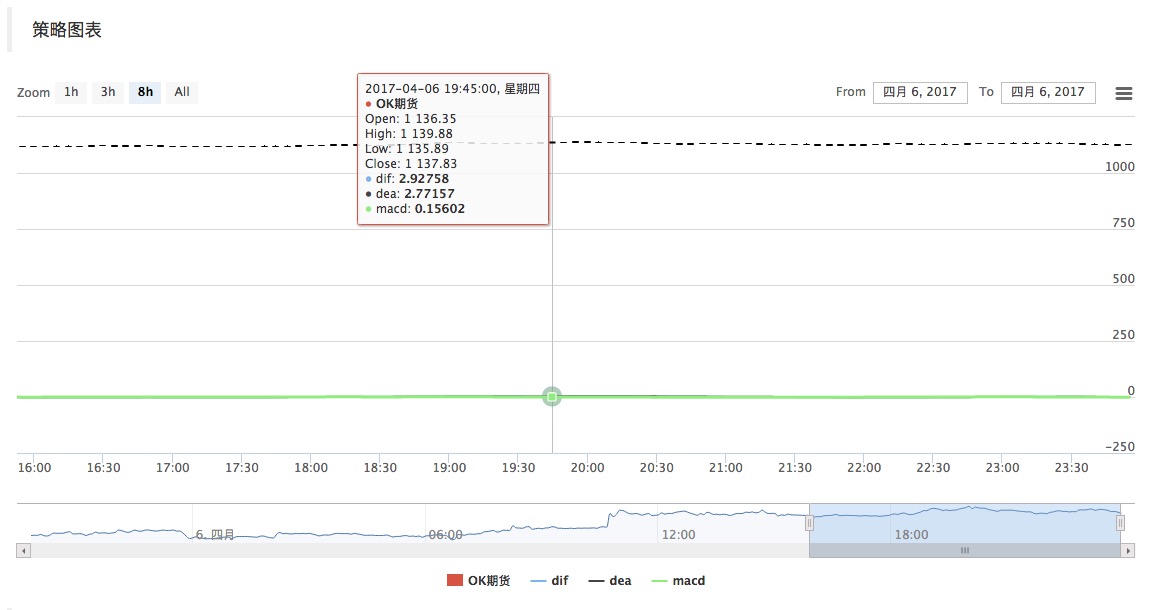
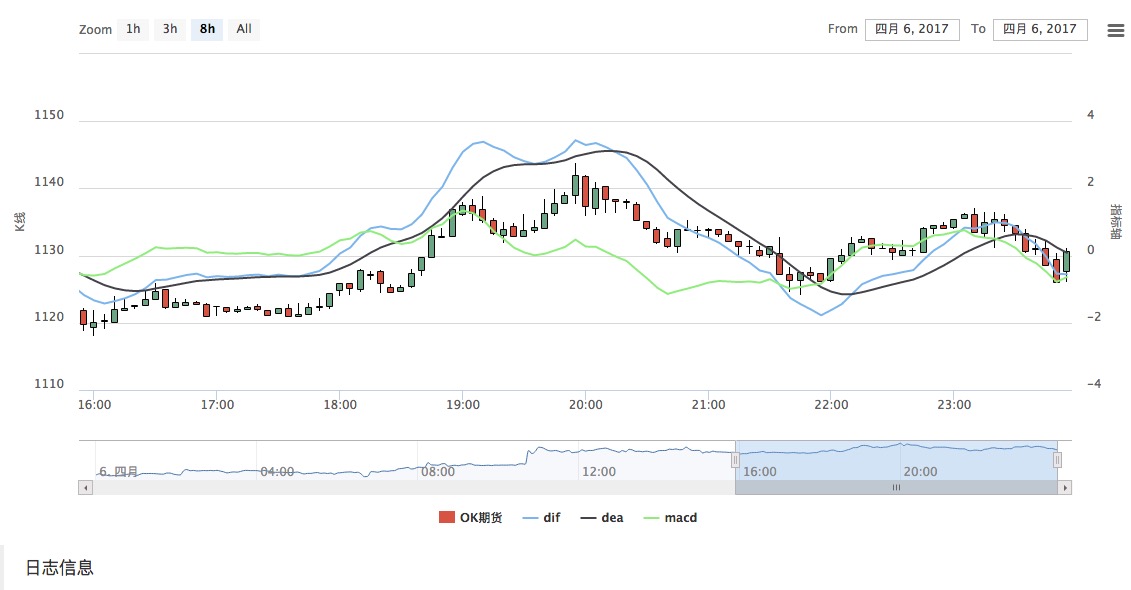
그 이유는 계산된 MACD 지표 값이 너무 작아서 Y축을 사용하여 Bitcoin과 계약 가격을 공유하는 것이 그래프에서 발생할 때 지표가 매우 낮은 위치에 있고 K 라인 가격이 매우 높은 위치에 있기 때문에 각 지역이 표시되지 않습니다.
이 문제를 해결하기 위한 방법은 그래프에 Y축을 추가하여 지표선을 개별적으로 표시하는 것입니다. 예제 코드는 다음과 같습니다.
var preTime = 0;
var ChartObj = null;
function main(){
LogReset(1);
ChartObj = Chart(null);
ChartObj.reset();
var records = null;
var MACD = null;
exchange.SetContractType("quarter");
// Log(exchange.GetUSDCNY());
// exchange.SetRate(exchange.GetUSDCNY());
exchange.SetRate(1);
ChartObj = $.GetCfg();
///*
// 处理 指标轴------------------------
ChartObj.yAxis = [{
title: {text: 'K线'},//标题
style: {color: '#4572A7'},//样式
opposite: false //生成右边Y轴
},
{
title:{text: "指标轴"},
opposite: true, //生成右边Y轴 ceshi
}
];
// 初始化指标线
while(!records || records.length < 30){
records = _C(exchange.GetRecords);
LogStatus("records.length:", records.length);
Sleep(1000);
}
$.PlotRecords(records, 'OK期货');
$.PlotLine('dif', 0, records[records.length - 1].Time);
$.PlotLine('dea', 0, records[records.length - 1].Time);
var chart = $.PlotLine('macd', 0, records[records.length - 1].Time);
// 修改指标线 坐标轴Y轴
for(var key in ChartObj.series){
if(ChartObj.series[key].name == 'dif' || ChartObj.series[key].name == 'dea' || ChartObj.series[key].name == 'macd'){
ChartObj.series[key].yAxis = 1;
}
}
chart.update(ChartObj);
chart.reset();
//*/
while(true){
records = _C(exchange.GetRecords);
if(records.length > 50){
$.PlotRecords(records, 'OK期货');
MACD = TA.MACD(records);
var dif = MACD[0];
var dea = MACD[1];
var macd = MACD[2];
if(preTime !== records[records.length - 1].Time){
$.PlotLine('dif', dif[dif.length - 2], records[records.length - 2].Time);
$.PlotLine('dea', dea[dea.length - 2], records[records.length - 2].Time);
$.PlotLine('macd', macd[macd.length - 2], records[records.length - 2].Time);
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
preTime = records[records.length - 1].Time;
}else{
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
}
}
LogStatus("records.length:", records.length, records[records.length - 1]);
// Log(records[records.length - 1]);
Sleep(1000);
}
}
테스트를 할 때 선택지를 기억하세요.
이 사진의 화면:

- 여가 생활의 수수께끼
프 비율은 0.6입니다. 버려야 할까요? - 투표는 시간이 더 길어지면 더 좋고, 투표 전략이 균일하지 않습니다.
- 이 실험의 결과의 매개 변수들에 대해 설명해 줄 수 있나요?
- 미래에 대한
戒 - 다양한 손해 방지 전략에 대한 자세한 설명
- 더 완전한 거래 시스템은 무엇을 포함합니까?
- 이 모든 것은 융자 시스템의 취약점을 이용하는 것부터 융자형 연장 이화금에 이르기까지
- 주관적, 양적, 유사, 유사
- 융자 거래와 부채 거래
- 현장 거래에 필요한 7가지 문제점
- Bitmex 플랫폼을 지원합니다.
- 코인베이스와 이트비트를 지원합니다.
- @마키드, @조치조치드림,
- 평가 알고리즘 거래 성능의 지표 -- 샤프 비율
- 새로운 형태의 네트워크 거래 규칙
- 여러분들이 콩을 잘라버린 것 같네요.
- 정규 표현식을 체계적으로 배우기: 기초 논문
- 파이썬 단순 베이어스 응용 프로그램
- 스 ن트 스틸, 철광석 비중 거래 전략의 응용 분석
발명가들의 수량화 - 작은 꿈
발명가들의 수량화 - 작은 꿈1주일, 빠른 속도로 666
발명가들의 수량화 - 작은 꿈BotVS에 있는 로봇의 차트는 로그 데이터베이스에 영구적으로 저장되어 있으며, 귀하의 관리자 로컬에서 삭제된 경우, 귀하의 코드 안에 초기화 된 것이 있는지 확인합니다.
발명가들의 수량화 - 작은 꿈오, 이게...