Cara Menggunakan Templat Kelas Kertas Kertas untuk Menggambar 2 Y-Axis
Penulis:Pencipta Kuantiti - Impian Kecil, Dicipta: 2017-04-07 14:14:29, Dikemas kini: 2017-10-11 10:26:42Cara Menggunakan Layar Layar Kelas Layar Templat Layar 2 Y-Axis
-
Boleh disalin terlebih dahulu
画线类库Di sini, anda boleh melihat beberapa contoh template yang digunakan oleh pengguna di laman web ini.
画线类库
简化了策略图表画线的逻辑, 可以直接调用封装好的函数
支持画多条线
支持K线图
支持flag小图标
你也可以添加更多图形的支持
function main() {
var isFirst = true
while (true) {
var records = exchange.GetRecords();
if (records && records.length > 0) {
$.PlotRecords(records, 'BTC')
if (isFirst) {
$.PlotFlag(records[records.length-1].Time, 'Start', 'S')
isFirst = false
}
}
var ticker = exchange.GetTicker()
if (ticker) {
$.PlotLine('Last', ticker.Last)
$.PlotTitle('Last ' + ticker.Last)
}
Sleep(60000)
}
}
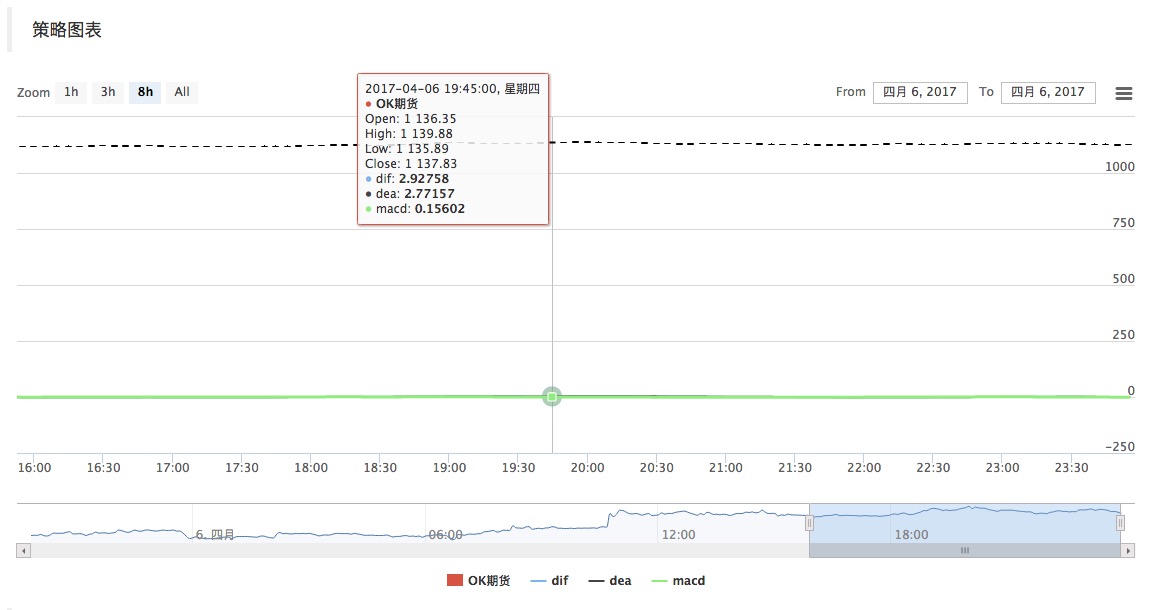
Masalah seperti ini mungkin berlaku apabila anda menggunakan templat ini:

Sebabnya adalah bahawa nilai penunjuk MACD yang dikira terlalu kecil, dan Bitcoin menggunakan sumbu Y untuk berkongsi harga kontrak. Ini akan berlaku pada carta, dengan penunjuk berada di kedudukan yang sangat rendah, harga garis K berada di kedudukan yang sangat tinggi, dan hasilnya masing-masing tidak menunjukkan (terlalu kecil).
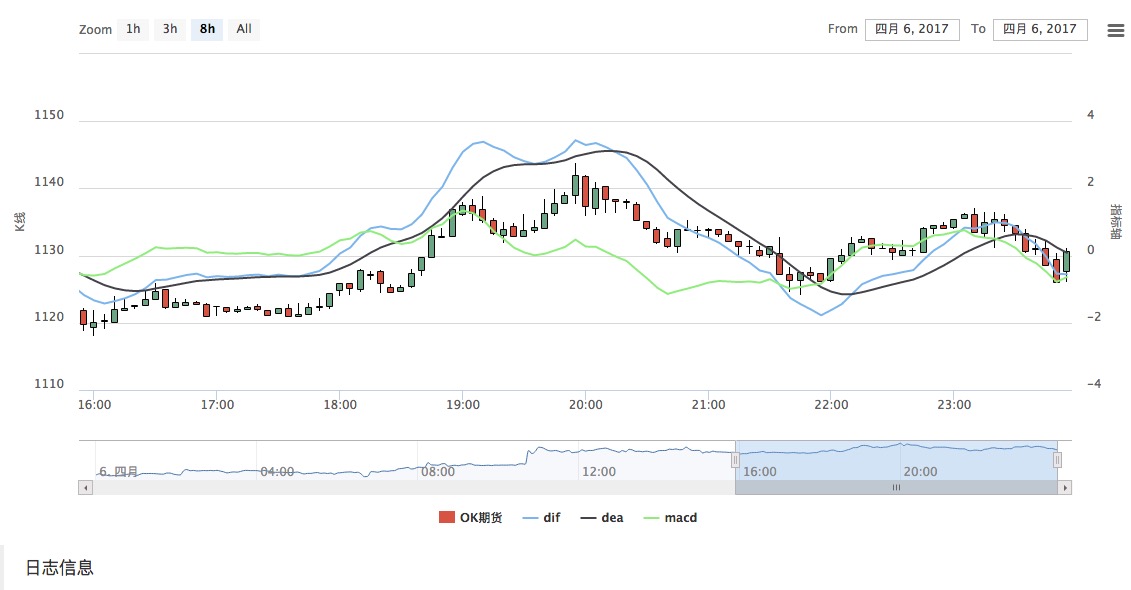
Penyelesaian adalah dengan menambah satu y-axis kepada grafik untuk menunjukkan garis petunjuk secara berasingan, contoh kod adalah sebagai berikut:
var preTime = 0;
var ChartObj = null;
function main(){
LogReset(1);
ChartObj = Chart(null);
ChartObj.reset();
var records = null;
var MACD = null;
exchange.SetContractType("quarter");
// Log(exchange.GetUSDCNY());
// exchange.SetRate(exchange.GetUSDCNY());
exchange.SetRate(1);
ChartObj = $.GetCfg();
///*
// 处理 指标轴------------------------
ChartObj.yAxis = [{
title: {text: 'K线'},//标题
style: {color: '#4572A7'},//样式
opposite: false //生成右边Y轴
},
{
title:{text: "指标轴"},
opposite: true, //生成右边Y轴 ceshi
}
];
// 初始化指标线
while(!records || records.length < 30){
records = _C(exchange.GetRecords);
LogStatus("records.length:", records.length);
Sleep(1000);
}
$.PlotRecords(records, 'OK期货');
$.PlotLine('dif', 0, records[records.length - 1].Time);
$.PlotLine('dea', 0, records[records.length - 1].Time);
var chart = $.PlotLine('macd', 0, records[records.length - 1].Time);
// 修改指标线 坐标轴Y轴
for(var key in ChartObj.series){
if(ChartObj.series[key].name == 'dif' || ChartObj.series[key].name == 'dea' || ChartObj.series[key].name == 'macd'){
ChartObj.series[key].yAxis = 1;
}
}
chart.update(ChartObj);
chart.reset();
//*/
while(true){
records = _C(exchange.GetRecords);
if(records.length > 50){
$.PlotRecords(records, 'OK期货');
MACD = TA.MACD(records);
var dif = MACD[0];
var dea = MACD[1];
var macd = MACD[2];
if(preTime !== records[records.length - 1].Time){
$.PlotLine('dif', dif[dif.length - 2], records[records.length - 2].Time);
$.PlotLine('dea', dea[dea.length - 2], records[records.length - 2].Time);
$.PlotLine('macd', macd[macd.length - 2], records[records.length - 2].Time);
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
preTime = records[records.length - 1].Time;
}else{
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
}
}
LogStatus("records.length:", records.length, records[records.length - 1]);
// Log(records[records.length - 1]);
Sleep(1000);
}
}
Ingat untuk memilih semasa ujian
Resipi:

- Rahsia Percutian
- Sharp Ratio 0.6, boleh buang?
- Pemungutan suara tidak lebih baik dengan masa yang lebih lama dan strategi pemungutan suara yang seragam.
- Adakah anda boleh menerangkan parameter hasil re-test?
- Pelan-pelan di masa hadapan.
- Mengenali pelbagai strategi untuk menghentikan kerugian
- Apa yang termasuk dalam sistem perdagangan yang lebih lengkap?
- Dari menggunakan kelemahan dalam sistem penghantaran kepada peruntukan jangka panjang yang bersepadu, pemain yang hebat bermain tembaga.
- Subjektif dan Kuantitatif, Simetris dan Seksual
- Perdagangan lancar dan perdagangan borong
- 7 isu yang perlu diperhatikan untuk melakukan transaksi berproses secara langsung
- Berminat untuk menyokong platform Bitmex
- Sokongan untuk Coinbase dan itbit
- Macd, sila lihat.
- Penanda prestasi dagangan algoritma penilaian -- nisbah Sharpe
- Undang-undang Perdagangan Grid Baru
- Saya rasa semua lobak telah dipotong oleh anda dan saya masih memegang duit syiling.
- Belajar ekspresi biasa secara sistematik: asas
- Aplikasi Python Bayes yang sederhana
- Analisis aplikasi strategi perdagangan rasio besi, keluli dan besi
penglihengSatu minggu hanya untuk menulis kod, dan beberapa bulan sebelum itu, saya tidak berani mengedit kod.
penglihengMasalah telah diselesaikan
penglihengTerima kasih banyak! https://dn-filebox.qbox.me/90d55ceceda193667f26b9b21d5122be8a2bcb2b.png Selepas hampir seminggu, akhirnya saya menulis versi mudah dilihat, hanya 1% keuntungan daripada pemindahan, dan kod pemindahan negatif.
penglihengSetiap kali anda membuka halaman anda, anda perlu mengembara untuk melihat maklumat data yang diiktiraf.
penglihengTerima kasih banyak, saya akan mengira keuntungan pemindahan semata-mata, tetapi grafik ini tidak dapat menyimpan maklumat sejarah, mengapa setiap kali saya menyegarkan halaman, grafik ini akan dipermulakan.
Pencipta Kuantiti - Impian Kecil
Pencipta Kuantiti - Impian KecilSatu minggu, cepat 666
Pencipta Kuantiti - Impian KecilJadual bot di BotVS disimpan secara kekal di pangkalan data log, di tempat pentadbir anda, jika dihapuskan.
Pencipta Kuantiti - Impian KecilApa? Adakah itu...?