2.11 API: Exemplos simples de funções de gráficos
Autora:Inventor quantificado - sonho pequeno, Criado: 2016-12-27 16:39:31, Atualizado: 2017-10-11 10:22:22API: Exemplo simples de uso da função Chart
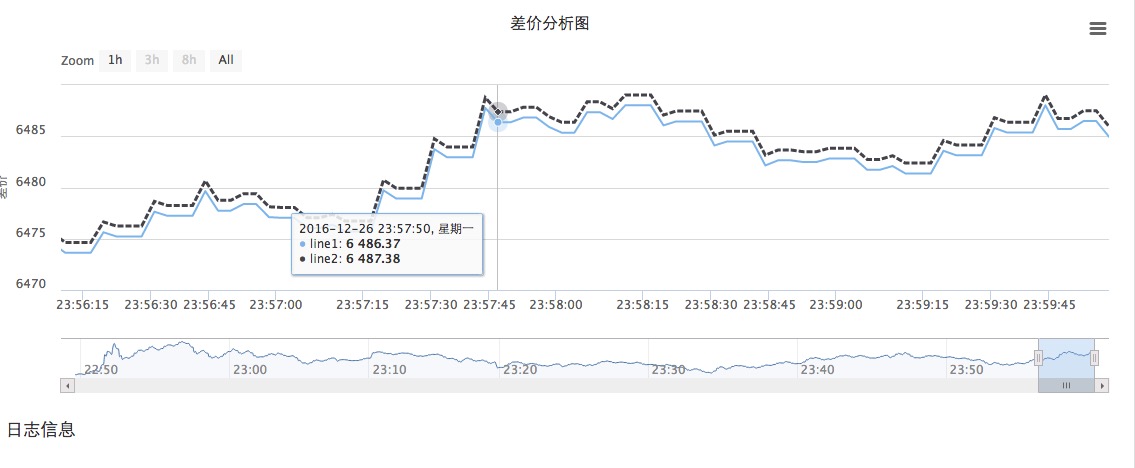
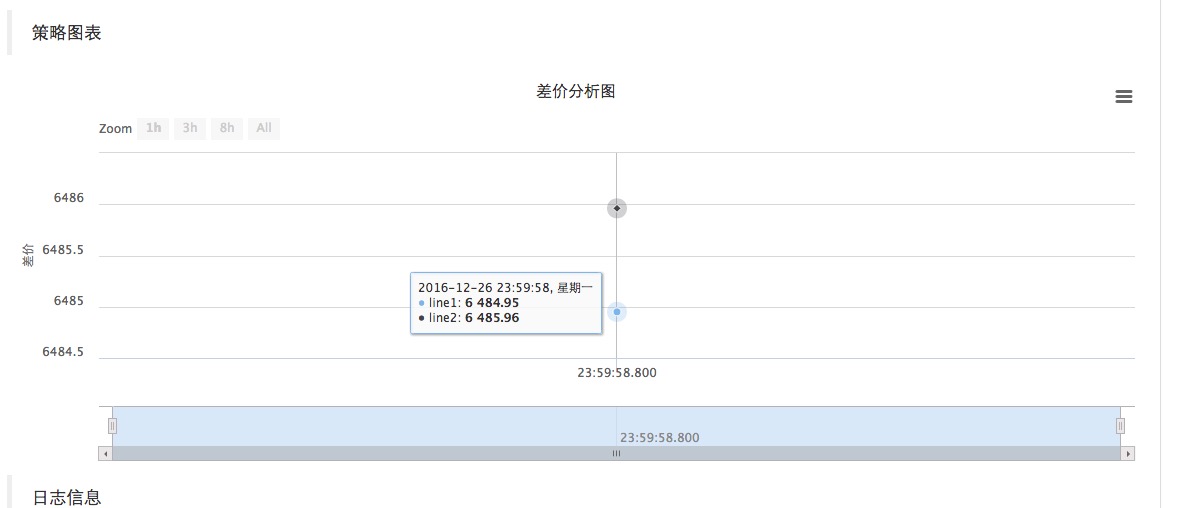
Alguns alunos novos sentem-se à vontade para mostrar dados usando a função Chart.Draw.
-
Código:
var chart = { // 这个 chart 在JS 语言中 是对象, 在使用Chart 函数之前我们需要声明一个配置图表的对象变量chart。
__isStock: true, // 标记是否为一般图表,有兴趣的可以改成 false 运行看看。
tooltip: {xDateFormat: '%Y-%m-%d %H:%M:%S, %A'}, // 缩放工具
title : { text : '差价分析图'}, // 标题
rangeSelector: { // 选择范围
buttons: [{type: 'hour',count: 1, text: '1h'}, {type: 'hour',count: 3, text: '3h'}, {type: 'hour', count: 8, text: '8h'}, {type: 'all',text: 'All'}],
selected: 0,
inputEnabled: false
},
xAxis: { type: 'datetime'}, // 坐标轴横轴 即:x轴, 当前设置的类型是 :时间
yAxis : { // 坐标轴纵轴 即:y轴, 默认数值随数据大小调整。
title: {text: '差价'}, // 标题
opposite: false, // 是否启用右边纵轴
},
series : [ // 数据系列,该属性保存的是 各个 数据系列(线, K线图, 标签等..)
{name : "line1", id : "线1,buy1Price", data : []}, // 索引为0, data 数组内存放的是该索引系列的 数据
{name : "line2", id : "线2,lastPrice", dashStyle : 'shortdash', data : []}, // 索引为1,设置了dashStyle : 'shortdash' 即:设置 虚线。
]
};
function main(){
var ObjChart = Chart(chart); // 调用 Chart 函数,初始化 图表。
ObjChart.reset(); // 清空
while(true){
var nowTime = new Date().getTime(); // 获取本次轮询的 时间戳, 即一个 毫秒 的时间戳。用来确定写入到图表的X轴的位置。
var ticker = _C(exchange.GetTicker); // 获取行情数据
var buy1Price = ticker.Buy; // 从行情数据的返回值取得 买一价
var lastPrice = ticker.Last + 1; // 取得最后成交价,为了2条线不重合在一起 ,我们加1
ObjChart.add([0, [nowTime, buy1Price]]); // 用时间戳作为X值, 买一价 作为Y值 传入 索引0 的数据序列。
ObjChart.add([1, [nowTime, lastPrice]]); // 同上。
ObjChart.update(chart); // 更新图表以显示出来。
Sleep(2000);
}
}
-
Função add: ObjChart.add (([0, [nowTime, buy1Price]]);
O texto acima é para adicionar um dado, ou um ponto, ao gráfico.

ObjChart.add (([0, [nowTime, buy1Price], -1]); Assim, o gráfico é escrito como se estivesse atualizando o último ponto.

- A história é muito pequena. Desculpe, Gauss fez um pequeno trabalho.
- Aventura (4) Von Mover e a Curva de Deus
- Uma história de risco (5) Bayes, um homem que vive apenas de materiais didáticos
- Uma explicação brilhante para uma alternativa ao stop loss
- Query de código de erro da API do OkCoin China
- 2.12 _D (()) Funções e cronogramas
- python: Este é um lugar onde devemos ter cuidado.
- O conhecimento intuitivo coordenado
- O modelo de Markov oculto
- Interessados em compreender a inocência de Bayes
- Detalhes do par monetário
- Ativar-se contra a armadilha do pensamento linear
- Ouvi dizer que esse tipo de leitura pode gerar muita riqueza.
- Histórias de filhotes que escaparam e que sobreviveram no jogo e no investimento
- 30 linhas de código levam-nos ao mundo do investimento quantitativo.
- O jogo de azar é uma forma de exaltação comercial
- A relação de quantidade e preço é um indicador importante!
- A plataforma também está sendo pressionada a adicionar um recurso de retrospecção do lado do fazer.
- Como fazer uma leitura interessante e esperada dos três grandes gráficos financeiros?
- A matemática do pensamento em finanças de investimento, o que você fez?
GzliangjianhuaEu testei no Google Browser, como se o gráfico não se refrescasse em tempo real, precisando refrescar manualmente o navegador para adicionar novos mercados, e não sei como fazer ele se refrescar automaticamente em tempo real.
ShandianliyuPor favor, pode adicionar dois quadros ao mesmo tempo?
Inventor quantificado - sonho pequenoOs dados foram adicionados usando o método de adição? ObjChart.update(chart); as chamadas de função são atualizadas, a menos que você tenha modificado diretamente o conjunto de dados series no objeto de configuração do gráfico chart. O que é que isso quer dizer?
O velho gosta de peixe.Isso é desenhar várias tabelas, e você pode desenhar um gráfico?
Inventor quantificado - sonho pequenoQuando você enviar a função JSON.stringify (), envie [table1, table2], assim, há exemplos na documentação da API.
O velho gosta de peixe.Por favor, como exibir as tabelas de divisão de páginas com várias imagens?
ShandianliyuEstá bem, eu entendo, obrigado.
Inventor quantificado - sonho pequenoO gráfico também pode ser exibido em páginas divididas, como: https://dn-filebox.qbox.me/4bbeb1ad63919280561fb2b1ad90fa7573f87c77.png Pode-se ver um gráfico de bolo, um gráfico de diferença (gráfico de curvatura) etc. No mesmo momento, o gráfico ainda não foi implementado.