Como usar o modelo de galpão de linhas para desenhar dois eixos Y
Autora:Inventor quantificado - sonho pequeno, Criado: 2017-04-07 14:14:29, Atualizado: 2017-10-11 10:26:42Como usar o galpão de galpões de linhas de desenho Modelo para desenhar dois eixos de Y
-
Pode ser copiado primeiro
画线类库O modelo foi colocado no seu próprio centro de controle.
画线类库
简化了策略图表画线的逻辑, 可以直接调用封装好的函数
支持画多条线
支持K线图
支持flag小图标
你也可以添加更多图形的支持
function main() {
var isFirst = true
while (true) {
var records = exchange.GetRecords();
if (records && records.length > 0) {
$.PlotRecords(records, 'BTC')
if (isFirst) {
$.PlotFlag(records[records.length-1].Time, 'Start', 'S')
isFirst = false
}
}
var ticker = exchange.GetTicker()
if (ticker) {
$.PlotLine('Last', ticker.Last)
$.PlotTitle('Last ' + ticker.Last)
}
Sleep(60000)
}
}
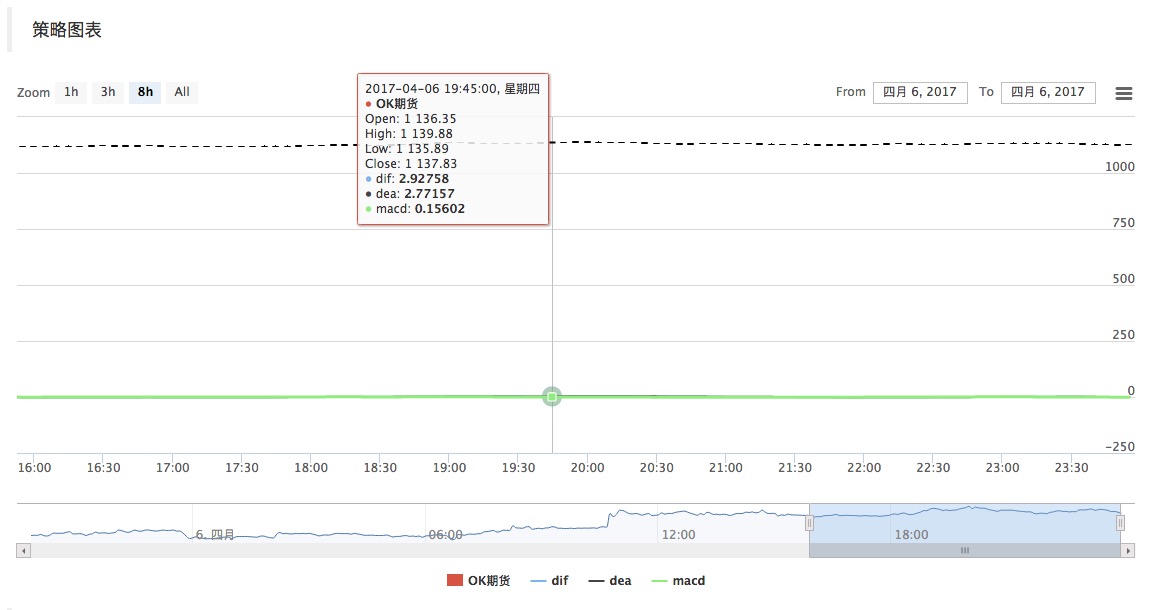
Os problemas que podem ocorrer quando você usa o modelo de galeria de linhas de desenho podem ser os seguintes:

A razão é que o valor do indicador MACD calculado é muito pequeno, e o preço do contrato compartilhado com o Bitcoin usa um eixo Y. Isso ocorre no gráfico, o indicador está em uma posição muito baixa e o preço da linha K está em uma posição muito alta, o resultado não é mostrado em seus respectivos locais (muito pequeno).
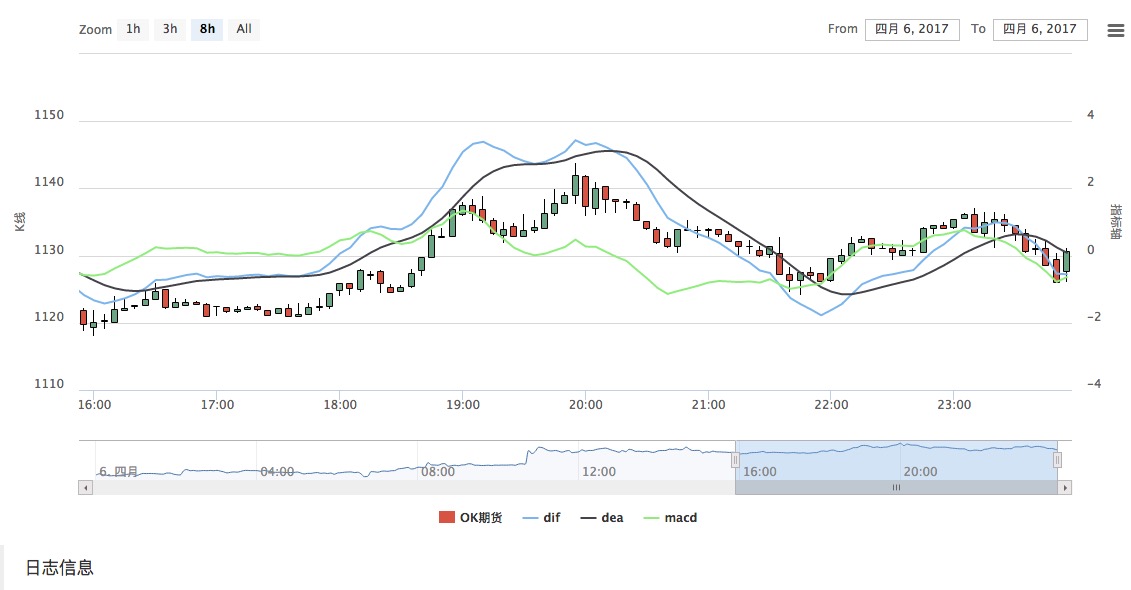
A solução é adicionar ao gráfico um eixo Y para mostrar separadamente a linha do indicador, com o código de exemplo:
var preTime = 0;
var ChartObj = null;
function main(){
LogReset(1);
ChartObj = Chart(null);
ChartObj.reset();
var records = null;
var MACD = null;
exchange.SetContractType("quarter");
// Log(exchange.GetUSDCNY());
// exchange.SetRate(exchange.GetUSDCNY());
exchange.SetRate(1);
ChartObj = $.GetCfg();
///*
// 处理 指标轴------------------------
ChartObj.yAxis = [{
title: {text: 'K线'},//标题
style: {color: '#4572A7'},//样式
opposite: false //生成右边Y轴
},
{
title:{text: "指标轴"},
opposite: true, //生成右边Y轴 ceshi
}
];
// 初始化指标线
while(!records || records.length < 30){
records = _C(exchange.GetRecords);
LogStatus("records.length:", records.length);
Sleep(1000);
}
$.PlotRecords(records, 'OK期货');
$.PlotLine('dif', 0, records[records.length - 1].Time);
$.PlotLine('dea', 0, records[records.length - 1].Time);
var chart = $.PlotLine('macd', 0, records[records.length - 1].Time);
// 修改指标线 坐标轴Y轴
for(var key in ChartObj.series){
if(ChartObj.series[key].name == 'dif' || ChartObj.series[key].name == 'dea' || ChartObj.series[key].name == 'macd'){
ChartObj.series[key].yAxis = 1;
}
}
chart.update(ChartObj);
chart.reset();
//*/
while(true){
records = _C(exchange.GetRecords);
if(records.length > 50){
$.PlotRecords(records, 'OK期货');
MACD = TA.MACD(records);
var dif = MACD[0];
var dea = MACD[1];
var macd = MACD[2];
if(preTime !== records[records.length - 1].Time){
$.PlotLine('dif', dif[dif.length - 2], records[records.length - 2].Time);
$.PlotLine('dea', dea[dea.length - 2], records[records.length - 2].Time);
$.PlotLine('macd', macd[macd.length - 2], records[records.length - 2].Time);
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
preTime = records[records.length - 1].Time;
}else{
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
}
}
LogStatus("records.length:", records.length, records[records.length - 1]);
// Log(records[records.length - 1]);
Sleep(1000);
}
}
Lembre-se de selecionar o teste
Imagens de vídeo:

- O mistério do lazer
- Sharp é 0,6, devo descartá-lo?
- A votação não é uma estratégia de tempo e equilíbrio.
- Pode dar uma explicação sobre os parâmetros dos resultados do teste?
- O que é que a gente está a fazer?
- Estratégias de paragem de prejuízos
- O que um sistema de negociação mais completo inclui?
- Desde o aproveitamento de falhas no sistema de entrega até a arbitragem de longo prazo combinada, os melhores jogam com o cobre.
- Subjetividade e quantidade, simetria e simetria
- Negociação de empréstimo e de empréstimo
- Sete questões a serem consideradas para transações processadas em disco real
- O Bitmex é uma plataforma de apoio
- Suporte para o Coinbase e o itbit
- MacD, por favor, veja o que está a ser feito.
- Indicador do desempenho das transações de algoritmos de avaliação -- Sharpe ratio
- Um novo tipo de lei de negociação de rede
- Sinto que as cenouras foram cortadas por vocês e eu ainda tenho a moeda.
- Aprender expressões regulares de forma sistemática:
- Aplicações Python e Bayes
- Análise de aplicações de estratégias de negociação de aço e minério de ferro em relação ao valor
PenglihengUma semana é apenas tempo para escrever código, e depois de mais de um mês aprendendo, não me atrevi a fazer nada.
PenglihengO problema resolvido
PenglihengMuito obrigado! https://dn-filebox.qbox.me/90d55ceceda193667f26b9b21d5122be8a2bcb2b.png Depois de quase uma semana, finalmente escrevi uma versão simplificada e visualizada, com um ganho de 1% em simples movimentação e um ganho total de 1% em código de movimentação negativo.
PenglihengA cada vez que abrimos a página, temos que dar um tempo para ver a informação de dados que está a ser visualizada.
PenglihengMuito obrigado, eu vou calcular o lucro da mudança pura, mas este gráfico não pode guardar informações históricas, por que é que este gráfico inicializa sempre que refresco a página?
Inventor quantificado - sonho pequeno
Inventor quantificado - sonho pequenoUma semana, rápido, 666
Inventor quantificado - sonho pequenoOs gráficos de bots no BotVS são permanentemente guardados em um banco de dados de logs, localmente em seu administrador, se forem eliminados.
Inventor quantificado - sonho pequenoO quê?