Как использовать шаблоны для рисования линейных библиотек для рисования двух Y-осей
Автор:Изобретатели количественного измерения - мечты, Создано: 2017-04-07 14:14:29, Обновлено: 2017-10-11 10:26:42Как использовать рисование линий класса рисование шаблона рисование двух Y-осей
-
Можно скопировать
画线类库В этом случае, если вы хотите, чтобы ваш шаблон был доступен в своем контрольном центре.
画线类库
简化了策略图表画线的逻辑, 可以直接调用封装好的函数
支持画多条线
支持K线图
支持flag小图标
你也可以添加更多图形的支持
function main() {
var isFirst = true
while (true) {
var records = exchange.GetRecords();
if (records && records.length > 0) {
$.PlotRecords(records, 'BTC')
if (isFirst) {
$.PlotFlag(records[records.length-1].Time, 'Start', 'S')
isFirst = false
}
}
var ticker = exchange.GetTicker()
if (ticker) {
$.PlotLine('Last', ticker.Last)
$.PlotTitle('Last ' + ticker.Last)
}
Sleep(60000)
}
}
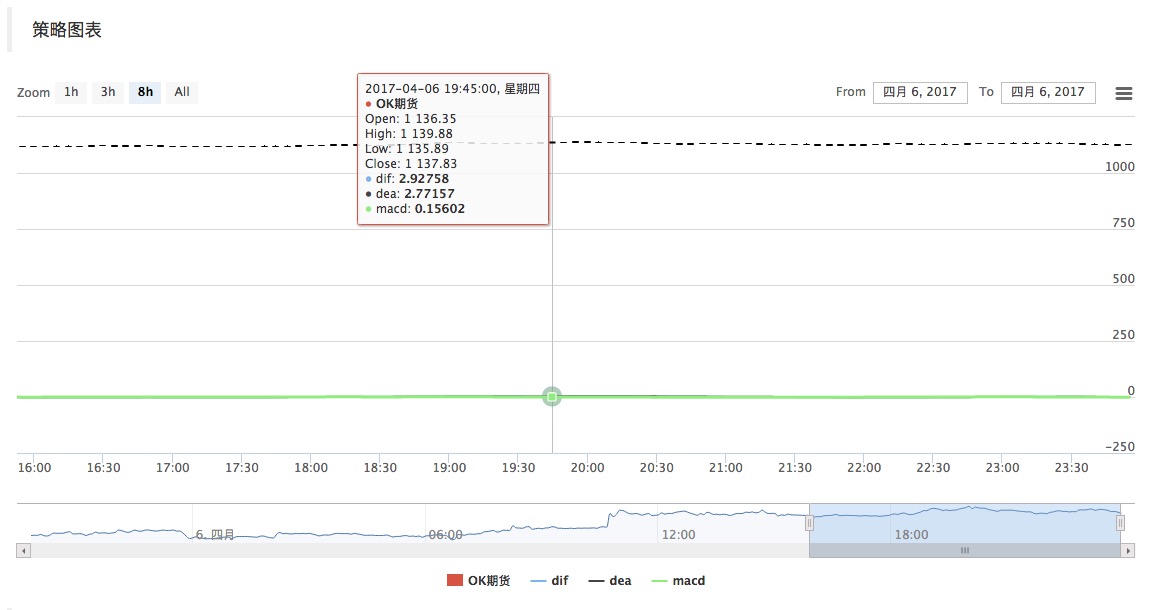
Вопросы, которые могут возникнуть при использовании шаблона "Комплекс линий"

Причина в том, что вычисленные значения MACD слишком малы, и что результат не отображается (слишком маленький).
Решение состоит в том, чтобы добавить в график еще одну Y-ось для отдельного отображения линий показателей, примерный код:
var preTime = 0;
var ChartObj = null;
function main(){
LogReset(1);
ChartObj = Chart(null);
ChartObj.reset();
var records = null;
var MACD = null;
exchange.SetContractType("quarter");
// Log(exchange.GetUSDCNY());
// exchange.SetRate(exchange.GetUSDCNY());
exchange.SetRate(1);
ChartObj = $.GetCfg();
///*
// 处理 指标轴------------------------
ChartObj.yAxis = [{
title: {text: 'K线'},//标题
style: {color: '#4572A7'},//样式
opposite: false //生成右边Y轴
},
{
title:{text: "指标轴"},
opposite: true, //生成右边Y轴 ceshi
}
];
// 初始化指标线
while(!records || records.length < 30){
records = _C(exchange.GetRecords);
LogStatus("records.length:", records.length);
Sleep(1000);
}
$.PlotRecords(records, 'OK期货');
$.PlotLine('dif', 0, records[records.length - 1].Time);
$.PlotLine('dea', 0, records[records.length - 1].Time);
var chart = $.PlotLine('macd', 0, records[records.length - 1].Time);
// 修改指标线 坐标轴Y轴
for(var key in ChartObj.series){
if(ChartObj.series[key].name == 'dif' || ChartObj.series[key].name == 'dea' || ChartObj.series[key].name == 'macd'){
ChartObj.series[key].yAxis = 1;
}
}
chart.update(ChartObj);
chart.reset();
//*/
while(true){
records = _C(exchange.GetRecords);
if(records.length > 50){
$.PlotRecords(records, 'OK期货');
MACD = TA.MACD(records);
var dif = MACD[0];
var dea = MACD[1];
var macd = MACD[2];
if(preTime !== records[records.length - 1].Time){
$.PlotLine('dif', dif[dif.length - 2], records[records.length - 2].Time);
$.PlotLine('dea', dea[dea.length - 2], records[records.length - 2].Time);
$.PlotLine('macd', macd[macd.length - 2], records[records.length - 2].Time);
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
preTime = records[records.length - 1].Time;
}else{
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
}
}
LogStatus("records.length:", records.length, records[records.length - 1]);
// Log(records[records.length - 1]);
Sleep(1000);
}
}
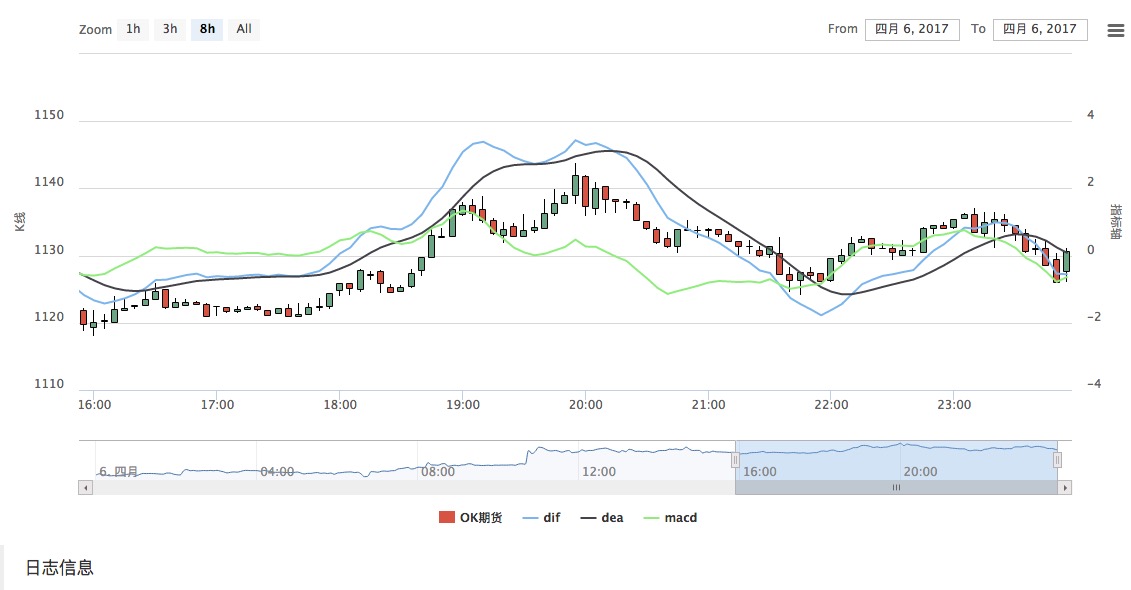
Запомните, что вы выбрали
Скриншоты:

- Тайна отдыха
- Я не знаю, как это сделать, но я знаю, что это не так.
- Определение голосов не зависит от того, сколько времени будет лучше, а от того, какая будет стратегия определения голосов.
- Не могли бы вы объяснить параметры результатов рецензирования?
- Оригинальное название фьючерса
- Подробная информация о различных стратегиях по прекращению потерь
- Что включает более полная система торговли?
- От использования уязвимостей в системе доставки до комбинированных долгосрочных дифференциаций, лучшие игроки играют в бронзу.
- Субъективное и количественное, аналогичное и противоположное
- Сделки по кредитам и кредитам
- Семь проблем, с которыми нужно обратить внимание при проведении процессуальных сделок на реальном рынке
- Мы хотим поддержать платформу Bitmex
- Поддержка Coinbase и itbit
- Мак-Дин, пожалуйста, посмотрите.
- Показатель оценки алгоритмической сделки -- Sharpe ratio
- Новые правила сетевой торговли
- Я чувствую, что вы вырезали салат, и я все еще держу монетку.
- Систематическое изучение регулярных выражений: основы
- Python Простые приложения Bayes
- Анализ применения стратегии торговли шрубовой сталью, железными рудами
Пэнглихенг。。。Неделя - это всего лишь время, потраченное на написание кода.
ПэнглихенгПроблема решена
ПэнглихенгСпасибо большое! https://dn-filebox.qbox.me/90d55ceceda193667f26b9b21d5122be8a2bcb2b.png Почти неделю, и наконец-то я написал упрощенную версию визуализации, где простой кодировка приносит 1% прибыли, а общая прибыль - это отрицательный кодировка.
ПэнглихенгКаждый раз, когда я открываю страницу, я на мгновение просматриваю, чтобы увидеть, что на ней изображено.
ПэнглихенгБольшое спасибо, я рассчитываю, но этот график не может сохранить историческую информацию, почему каждый раз, когда я обновляю страницу, этот график инициируется.
Изобретатели количественного измерения - мечты
Изобретатели количественного измерения - мечтыНеделя. Быстро 666.
Изобретатели количественного измерения - мечтыГрафики ботов в BotVS постоянно хранятся в журнальной базе данных, находящейся в вашем администраторе, и если они удалены, вы можете проверить, есть ли в вашем коде инициализация.
Изобретатели количественного измерения - мечтыЧто это?