Làm thế nào để sử dụng các mẫu của thư viện các loại hình để vẽ hai trục Y
Tác giả:Những nhà phát minh định lượng - những giấc mơ nhỏ, Tạo: 2017-04-07 14:14:29, Cập nhật: 2017-10-11 10:26:42Làm thế nào để sử dụng các mẫu vẽ 2 trục Y
-
Có thể sao chép trước
画线类库Một số người đã sử dụng mẫu này để tạo ra một trung tâm điều khiển riêng của mình.
画线类库
简化了策略图表画线的逻辑, 可以直接调用封装好的函数
支持画多条线
支持K线图
支持flag小图标
你也可以添加更多图形的支持
function main() {
var isFirst = true
while (true) {
var records = exchange.GetRecords();
if (records && records.length > 0) {
$.PlotRecords(records, 'BTC')
if (isFirst) {
$.PlotFlag(records[records.length-1].Time, 'Start', 'S')
isFirst = false
}
}
var ticker = exchange.GetTicker()
if (ticker) {
$.PlotLine('Last', ticker.Last)
$.PlotTitle('Last ' + ticker.Last)
}
Sleep(60000)
}
}
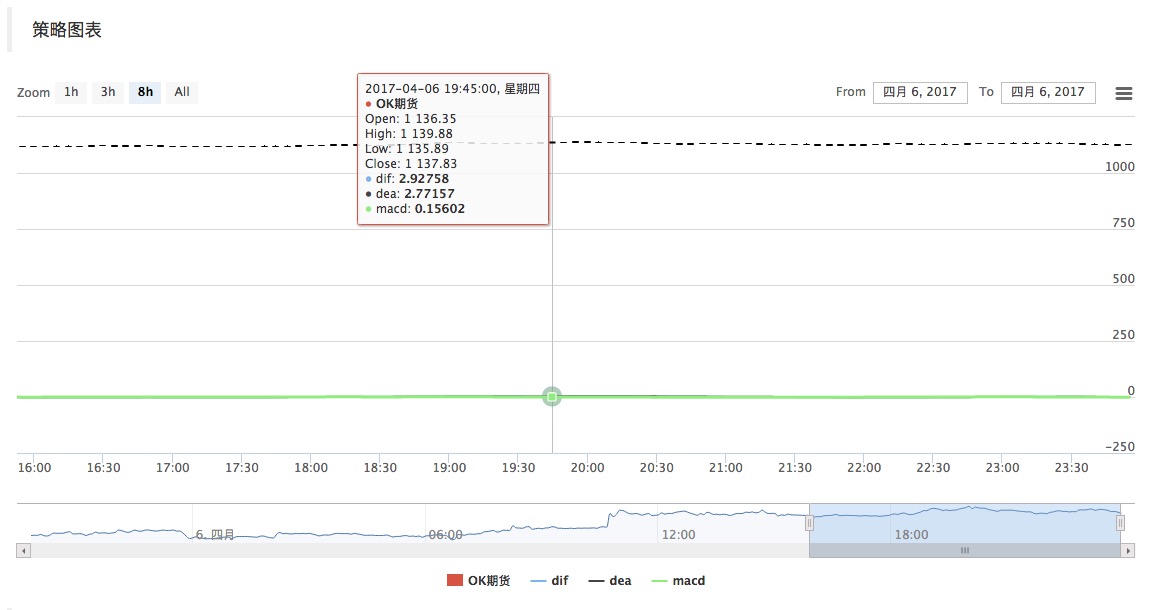
Bạn có thể gặp các vấn đề như sau khi sử dụng mẫu này:

Lý do là, giá chỉ số MACD được tính toán là quá nhỏ, và kết quả tương ứng không thể hiển thị (quá nhỏ).
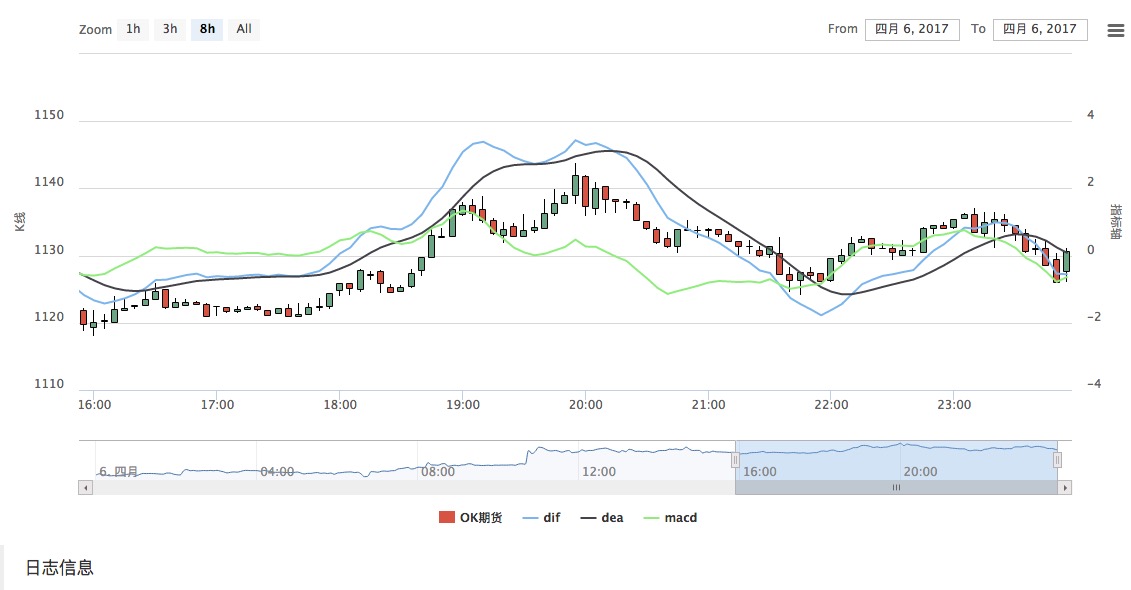
Giải pháp là thêm một trục Y vào biểu đồ để hiển thị các đường chỉ tiêu riêng biệt, ví dụ như:
var preTime = 0;
var ChartObj = null;
function main(){
LogReset(1);
ChartObj = Chart(null);
ChartObj.reset();
var records = null;
var MACD = null;
exchange.SetContractType("quarter");
// Log(exchange.GetUSDCNY());
// exchange.SetRate(exchange.GetUSDCNY());
exchange.SetRate(1);
ChartObj = $.GetCfg();
///*
// 处理 指标轴------------------------
ChartObj.yAxis = [{
title: {text: 'K线'},//标题
style: {color: '#4572A7'},//样式
opposite: false //生成右边Y轴
},
{
title:{text: "指标轴"},
opposite: true, //生成右边Y轴 ceshi
}
];
// 初始化指标线
while(!records || records.length < 30){
records = _C(exchange.GetRecords);
LogStatus("records.length:", records.length);
Sleep(1000);
}
$.PlotRecords(records, 'OK期货');
$.PlotLine('dif', 0, records[records.length - 1].Time);
$.PlotLine('dea', 0, records[records.length - 1].Time);
var chart = $.PlotLine('macd', 0, records[records.length - 1].Time);
// 修改指标线 坐标轴Y轴
for(var key in ChartObj.series){
if(ChartObj.series[key].name == 'dif' || ChartObj.series[key].name == 'dea' || ChartObj.series[key].name == 'macd'){
ChartObj.series[key].yAxis = 1;
}
}
chart.update(ChartObj);
chart.reset();
//*/
while(true){
records = _C(exchange.GetRecords);
if(records.length > 50){
$.PlotRecords(records, 'OK期货');
MACD = TA.MACD(records);
var dif = MACD[0];
var dea = MACD[1];
var macd = MACD[2];
if(preTime !== records[records.length - 1].Time){
$.PlotLine('dif', dif[dif.length - 2], records[records.length - 2].Time);
$.PlotLine('dea', dea[dea.length - 2], records[records.length - 2].Time);
$.PlotLine('macd', macd[macd.length - 2], records[records.length - 2].Time);
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
preTime = records[records.length - 1].Time;
}else{
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
}
}
LogStatus("records.length:", records.length, records[records.length - 1]);
// Log(records[records.length - 1]);
Sleep(1000);
}
}
Nhớ chọn khi kiểm tra
Ảnh chụp lại:

- Mối nguy hiểm của việc nghỉ ngơi
- Sharp có tỷ lệ 0.6, nên bỏ đi?
- Đặt phiếu không phải là thời gian tốt hơn và chiến lược đặt phiếu đồng đều.
- Bạn có thể giải thích về các tham số của kết quả kiểm tra lại không?
- Những gì bạn cần làm là tìm kiếm một cách đơn giản để làm điều đó.
- Các chiến lược ngăn chặn tổn thất được nêu chi tiết
- Một hệ thống giao dịch hoàn chỉnh bao gồm những gì?
- Từ việc khai thác lỗ hổng trong hệ thống giao dịch đến việc sử dụng tỷ lệ chênh lệch dài hạn, những người giỏi chơi đồng như thế này.
- Chủ quan và định lượng, tương đồng và tương đối
- Giao dịch theo xu hướng và giao dịch theo xu hướng
- 7 vấn đề cần chú ý khi giao dịch theo quy trình trên máy tính
- Hi vọng sẽ hỗ trợ nền tảng Bitmex
- Hỗ trợ coinbase và itbit
- MacD, xin hãy xem @microcrime
- Chỉ số đánh giá hiệu suất giao dịch thuật toán -- tỷ lệ Sharpe
- Một luật mới về giao dịch lưới
- Tôi cảm thấy như các bạn đã cắt hết các hạt cải rồi, nhưng tôi vẫn giữ đồng xu.
- Học các biểu thức chính thức một cách có hệ thống: bài viết cơ bản
- Python đơn giản Bayes ứng dụng
- Phân tích các ứng dụng của chiến lược giao dịch tỷ lệ giá trị thép, quặng sắt
PenglihengMột tuần chỉ là thời gian viết mã, và tôi đã học được nhiều tháng trước đó và không dám làm gì cả.
PenglihengVấn đề đã được giải quyết
PenglihengCảm ơn rất nhiều! https://dn-filebox.qbox.me/90d55ceceda193667f26b9b21d5122be8a2bcb2b.png Gần như một tuần, cuối cùng tôi đã viết một phiên bản đơn giản để hiển thị, chỉ có 1% lợi nhuận chuyển động, tổng lợi nhuận là âm.
PenglihengMỗi lần mở trang, bạn phải dừng lại một chút để xem thông tin dữ liệu được biểu tượng hóa.
PenglihengCảm ơn rất nhiều, tôi sẽ tính toán lợi nhuận từ việc di chuyển đơn thuần, nhưng biểu đồ chính sách này không thể lưu thông tin lịch sử, tại sao mỗi khi tôi làm mới trang, biểu đồ này sẽ được khởi tạo.
Những nhà phát minh định lượng - những giấc mơ nhỏ
Những nhà phát minh định lượng - những giấc mơ nhỏMột tuần, nhanh chóng 666
Những nhà phát minh định lượng - những giấc mơ nhỏCác biểu đồ bot trên BotVS được lưu trữ vĩnh viễn trong cơ sở dữ liệu nhật ký, tại địa phương của người quản lý của bạn, nếu đã được xóa, bạn hãy xem liệu có mã khởi tạo trong mã của bạn không.
Những nhà phát minh định lượng - những giấc mơ nhỏỒ? Đó là...