如何使用 “画线类库” 模板 画出 2 个 Y 轴
创建于: 2017-04-07 14:14:29,
更新于:
2017-10-11 10:26:42
 9
9
 3613
3613
如何使用 “画线类库” 模板 画2个Y轴
- #### 可以先复制
画线类库这个模板到自己的控制中心。我们来看下介绍:
画线类库
简化了策略图表画线的逻辑, 可以直接调用封装好的函数
支持画多条线
支持K线图
支持flag小图标
你也可以添加更多图形的支持
function main() {
var isFirst = true
while (true) {
var records = exchange.GetRecords();
if (records && records.length > 0) {
$.PlotRecords(records, 'BTC')
if (isFirst) {
$.PlotFlag(records[records.length-1].Time, 'Start', 'S')
isFirst = false
}
}
var ticker = exchange.GetTicker()
if (ticker) {
$.PlotLine('Last', ticker.Last)
$.PlotTitle('Last ' + ticker.Last)
}
Sleep(60000)
}
}
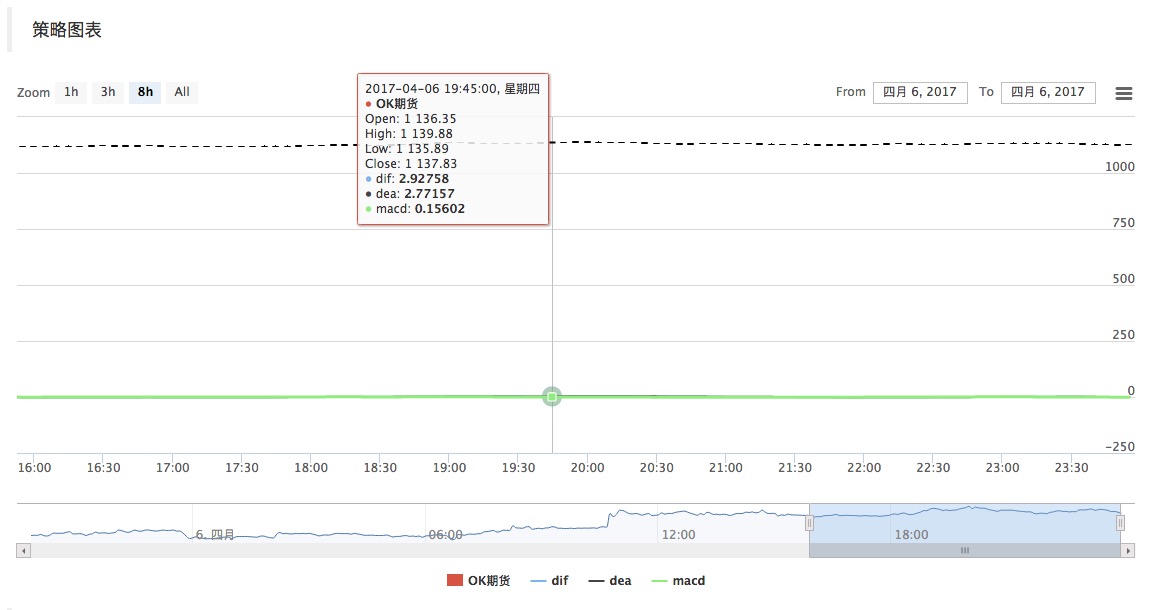
在使用 “画线类库” 这个模板的时候可能会遇到这样的问题如图:

原因就是,计算出的MACD 指标值 太小了, 和比特币 合约价格 共享使用一个Y轴 在图表上就会出现这种情况,指标在很低的位置,K线价格在很高的位置,结果各自局部都显示不出来了(太小了)。
解决办法就是给图表再 添加一个Y轴用来单独显示 指标线, 范例代码如下:
var preTime = 0;
var ChartObj = null;
function main(){
LogReset(1);
ChartObj = Chart(null);
ChartObj.reset();
var records = null;
var MACD = null;
exchange.SetContractType("quarter");
// Log(exchange.GetUSDCNY());
// exchange.SetRate(exchange.GetUSDCNY());
exchange.SetRate(1);
ChartObj = $.GetCfg();
///*
// 处理 指标轴------------------------
ChartObj.yAxis = [{
title: {text: 'K线'},//标题
style: {color: '#4572A7'},//样式
opposite: false //生成右边Y轴
},
{
title:{text: "指标轴"},
opposite: true, //生成右边Y轴 ceshi
}
];
// 初始化指标线
while(!records || records.length < 30){
records = _C(exchange.GetRecords);
LogStatus("records.length:", records.length);
Sleep(1000);
}
$.PlotRecords(records, 'OK期货');
$.PlotLine('dif', 0, records[records.length - 1].Time);
$.PlotLine('dea', 0, records[records.length - 1].Time);
var chart = $.PlotLine('macd', 0, records[records.length - 1].Time);
// 修改指标线 坐标轴Y轴
for(var key in ChartObj.series){
if(ChartObj.series[key].name == 'dif' || ChartObj.series[key].name == 'dea' || ChartObj.series[key].name == 'macd'){
ChartObj.series[key].yAxis = 1;
}
}
chart.update(ChartObj);
chart.reset();
//*/
while(true){
records = _C(exchange.GetRecords);
if(records.length > 50){
$.PlotRecords(records, 'OK期货');
MACD = TA.MACD(records);
var dif = MACD[0];
var dea = MACD[1];
var macd = MACD[2];
if(preTime !== records[records.length - 1].Time){
$.PlotLine('dif', dif[dif.length - 2], records[records.length - 2].Time);
$.PlotLine('dea', dea[dea.length - 2], records[records.length - 2].Time);
$.PlotLine('macd', macd[macd.length - 2], records[records.length - 2].Time);
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
preTime = records[records.length - 1].Time;
}else{
$.PlotLine('dif', dif[dif.length - 1], records[records.length - 1].Time);
$.PlotLine('dea', dea[dea.length - 1], records[records.length - 1].Time);
$.PlotLine('macd', macd[macd.length - 1], records[records.length - 1].Time);
}
}
LogStatus("records.length:", records.length, records[records.length - 1]);
// Log(records[records.length - 1]);
Sleep(1000);
}
}
记得测试的时候勾选 
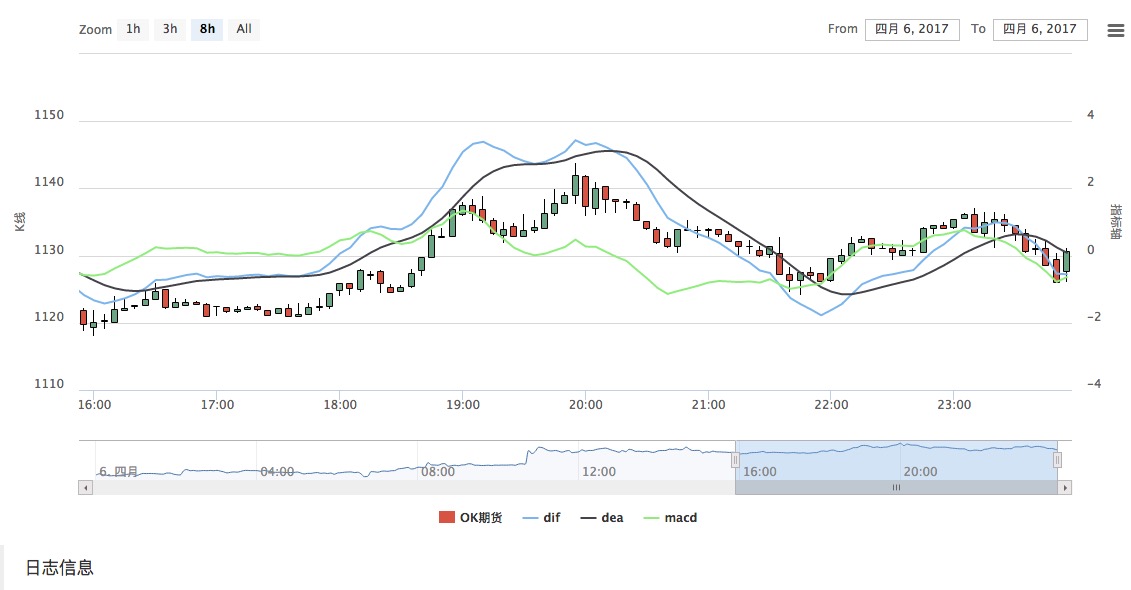
回测截图:

相关推荐
- 散户之殇
- 夏普比率 0.6,该抛弃吗?
- 定投不是时间越长越好以及均线定投策略
- 可否对回测结果的参数做一个说明?
- 期货中的 “戒定慧”
- 多种止损方案策略详细介绍
- 一个较为完整的交易系统包括哪些内容?
- 从利用交割制度的漏洞到组合式跨期套利,高手是这么玩铜的
- 主观与量化,相生与相克
- 顺势交易与借势交易
- 实盘进行程序化交易需要注意的7个问题
- 希望支持bitmex平台
- 求支持coinbase和itbit
- 求出的macd,请 @小小梦 看下
- 评价算法交易表现的指标---夏普比率
- 一种新型的网格交易法则
- 感觉韭菜都被你们割了 我还是持币好了
- 系统地学习正则表达式(一):基础篇
- Python 朴素贝叶斯 应用
- 螺纹钢、铁矿石比值交易策略的应用分析
全部留言
pengliheng
。。。一周只是写代码的时间,前期学了几个多月都没敢动代码
2017-08-22 14:33:19
发明者量化-小小梦
2017-08-22 17:24:05
pengliheng
问题已解决
2017-08-22 14:08:45
pengliheng
非常感谢! https://dn-filebox.qbox.me/90d55ceceda193667f26b9b21d5122be8a2bcb2b.png
差不多一个星期了,终于写出可视化简易版,单纯搬砖收益1%,总收益为负的搬砖代码了
2017-08-22 14:08:05
发明者量化-小小梦
一个星期 速度 很快了 666
2017-08-22 14:21:47
pengliheng
每次都要开启页面泡一会儿才能知道 图标化的数据信息
2017-08-22 13:00:49
发明者量化-小小梦
哦 ? 这...?
2017-08-22 13:51:22
pengliheng
非常感谢,纯搬砖收益我会计算了,但是这个策略图就不能保存历史信息么,我为什么每次刷新页面,这个图表都会初始化。
2017-08-22 13:00:13
发明者量化-小小梦
BotVS 上的 机器人 的图表是 永久保存在日志 数据库的,在你的托管者 本地, 如果被清除了 您看下是不是 您代码里面有初始化 清除 图表的代码。
2017-08-22 13:52:35