जावास्क्रिप्ट में फिशर इंडिकेटर का क्रियान्वयन और एफएमजेड पर प्लॉटिंग
लेखक:निनाबादास, बनाया गयाः 2022-04-07 16:04:22, अद्यतन किया गयाःजावास्क्रिप्ट में फिशर इंडिकेटर का क्रियान्वयन और एफएमजेड पर प्लॉटिंग
व्यापार में तकनीकी विश्लेषण के दौरान, व्यापारी सभी स्टॉक मूल्य डेटा को सामान्य रूप से वितरित डेटा के रूप में विश्लेषण और अध्ययन के लिए लेते हैं। हालांकि, स्टॉक मूल्य डेटा वितरण मानक सामान्य वितरण के अनुरूप नहीं है।Fisher Transformationएक विधि है जो मूल्य डेटा को सामान्य वितरण के समान कुछ में बदल सकती है।Fisher Transformationबाजार के आंकड़ों को सुचारू करता है और कुछ तेज छोटे आवधिक कंपनों को हटा देता है। आज के और पिछले दिन के संकेतकों के अंतराल का उपयोग करके ट्रेडिंग संकेत भेजे जा सकते हैं।
वहाँ के बारे में इतने सारे संदर्भ हैंFisher TransformationBaidu और Zhihu पर, जो यहाँ विस्तार से समझाया नहीं जाएगा।
सूचक एल्गोरिथ्म:
-
आज का औसत मूल्य:
mid=(low + high) / 2 -
गणना अवधि की पुष्टि करें; आप 10 दिनों की अवधि का उपयोग कर सकते हैं। अवधि में उच्चतम मूल्य और निम्नतम मूल्य की गणना करेंः
lowestLow = the lowest price in the period,highestHigh = the highest price in the period. -
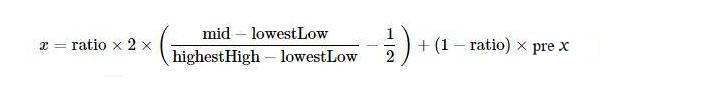
मूल्य परिवर्तन पैरामीटर को परिभाषित करें (जिसमें
ratio0 से 1 तक एक निरंतर है; उदाहरण के लिए आप 0.5 या 0.33 चुन सकते हैं):(
-
लागू करना
Fisherमूल्य परिवर्तन पैरामीटर में परिवर्तनx, औरFisherसूचक प्राप्त किया जा सकता हैः
एल्गोरिथ्म का एहसास करने के लिए जावास्क्रिप्ट का उपयोग करें
सूचक एल्गोरिथ्म के अनुसार, कदम से कदम इसे महसूस. यह ध्यान दिया जाना चाहिए कि इस एल्गोरिथ्म एक पुनरावर्ती एल्गोरिथ्म है, और के लिएpreX, preFish, वे प्रारंभ में 0 पर सेट हैं।Math.logप्राकृतिक स्थिरांक e के आधार पर लघुगणक है इसके अलावा ऊपर दिए गए एल्गोरिथ्म में x के संशोधन का उल्लेख नहीं किया गया है, और मैंने इस समस्या को लिखने के दौरान लगभग अनदेखा कर दिया हैः
x के मान को संशोधित करें; यदि मान 0.99 से अधिक है, तो बलपूर्वक 0.999 पर सेट करें; यदि यह -0.99 से कम है, तो -0.999 पर सेट करें।
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
यह पहली बार है जब मैं एल्गोरिथ्म और संकेतक को देखता हूं, एल्गोरिथ्म के अनुसार इसे पोर्ट करने के बाद। मैंने कार्यान्वयन को सत्यापित नहीं किया है, और शोध में रुचि रखने वाले छात्र यह सत्यापित कर सकते हैं कि क्या कोई त्रुटियां हैं। त्रुटियों की ओर इशारा करने के लिए बहुत बहुत धन्यवाद, यदि कोई है।
स्रोत कोडFisher Transformसूचक एल्गोरिथ्म:
function getHighest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].High
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].High > ret) {
ret = arr[i + 1].High
}
}
return ret
}
function getLowest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].Low
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].Low < ret) {
ret = arr[i + 1].Low
}
}
return ret
}
function calcFisher(records, ratio, period) {
var preFish = 0
var preX = 0
var arrFish = []
// when the K-line length is not long enough to meet the K-line period
if (records.length < period) {
for (var i = 0 ; i < records.length ; i++) {
arrFish.push(0)
}
return arrFish
}
// traverse K-lines
for (var i = 0 ; i < records.length ; i++) {
var fish = 0
var x = 0
var bar = records[i]
var mid = (bar.High + bar.Low) / 2
// when the current BAR is not enough for period to calculate
if (i < period - 1) {
fish = 0
preFish = 0
arrFish.push(fish)
continue
}
// calculate the highest price and the lowest price in the period
var bars = []
for (var j = 0 ; j <= i ; j++) {
bars.push(records[j])
}
var lowestLow = getLowest(bars, period)
var highestHigh = getHighest(bars, period)
// price change parameter x
x = ratio * 2 * ((mid - lowestLow) / (highestHigh - lowestLow) - 0.5) + (1 - ratio) * preX
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
preX = x
fish = 0.5 * Math.log((1 + x) / (1 - x)) + 0.5 * preFish
preFish = fish
arrFish.push(fish)
}
return arrFish
}
कथानक
एफएमजेड पर ग्राफ बनाना बहुत आसान है; आप रणनीति वर्ग में बहुत सारे उदाहरण देख सकते हैंःhttps://www.fmz.com/square, और आप अपनी जरूरत की रणनीतियों की खोज भी कर सकते हैं।
var cfg = { // used to initially configure the chart objects (namely chart settings)
plotOptions: {
candlestick: {
color: '#d75442', // color value
upColor: '#6ba583' // color vlaue
}
},
title: { text: 'Fisher Transform'}, //title
subtitle: {text: ''}, //subtitle
plotOptions: {
candlestick: {
tooltip: {
pointFormat:
'<span style="color:{point.color}">\u25CF</span> <b> {series.name}</b><br/>' +
'open: {point.open}<br/>' +
'highest: {point.high}<br/>' +
'lowest: {point.low}<br/>' +
'close: {point.close}<br/>'
}
}
},
yAxis: [{
title: {
text: 'K-line market quote'
},
height: '70%',
lineWidth: 1
}, {
title: {
text: 'Fisher Transform'
},
top: '75%',
height: '30%',
offset: 0,
lineWidth: 1
}],
series: [//series
{
type: 'candlestick',
yAxis: 0,
name: 'K-line',
id: 'KLine',
// control the candlestick color of fall
color: 'green',
lineColor: 'green',
// control the candlestick color of rise
upColor: 'red',
upLineColor: 'red',
data: []
},{
type: 'line', // set the type of the current data series as: line
yAxis: 1, // the y axis for use is the y axis with index 0 (in highcharts, there can be multiple y axis, and here it indicates the y axis with index 0)
showInLegend: true, //
name: 'fish', // set according the parameter label passed by the function
lineWidth: 1,
data: [], // data item of the data series
tooltip: { // tip for tool
valueDecimals: 2 // the decimals of the value reserve 5
}
},{
type: 'line', // set the type of the current data series as: line
yAxis: 1, // the y axis for use is the y axis with index 0 (in highcharts, there can be multiple y axis, and here it indicates the y axis with index 0)
showInLegend: true, //
name: 'preFish', // set according the parameter label passed by the function
lineWidth: 1,
data: [], // data item of the data series
tooltip: { // tip for tool
valueDecimals: 2 // the decimals of the value reserve 5
}
}
]
}
var chart = Chart(cfg)
function main() {
var ts = 0
chart.reset()
while (true) {
var r = exchange.GetRecords()
var fisher = calcFisher(r, 0.33, 10)
if (!r || !fisher) {
Sleep(500)
continue
}
for (var i = 0; i < r.length; i++){
if (ts == r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close], -1])
chart.add([1,[r[i].Time, fisher[i]], -1])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]], -1])
}
}else if (ts < r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close]])
chart.add([1,[r[i].Time, fisher[i]]])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]]])
}
ts = r[i].Time
}
}
}
}

इसलिए एफएमजेड पर डेटा का अध्ययन, चार्ट डिस्प्ले और रणनीति डिजाइन करना बहुत सुविधाजनक है। यहाँ मैं अधिक विचारों के लिए चर्चा शुरू करता हूँ, इसलिए शिक्षकों और छात्रों का स्वागत है यहाँ टिप्पणी छोड़ने के लिए।
- क्रिप्टोकरेंसी अनुबंध सरल आदेश-पर्यवेक्षण बॉट
- getdepth का उपयोग करते समय समयरेखा प्राप्त करना चाहते हैं
- अनदेखा, हल किया
- अंकित मूल्य
- dYdX रणनीति डिजाइन उदाहरण
- एफएमजेड पर पायथन क्रॉलर को लागू करने की प्रारंभिक खोज
क्रॉलिंग बिनेंस घोषणा सामग्री - हेज रणनीति डिजाइन अनुसंधान और लंबित स्पॉट और फ्यूचर्स ऑर्डर का उदाहरण
- वित्तपोषण दर रणनीति की हालिया स्थिति और अनुशंसित संचालन
- क्रिप्टोकरेंसी वायदा की दोहरी चलती औसत ब्रेकपॉइंट रणनीति (शिक्षण)
- क्रिप्टोकरेंसी स्पॉट मल्टी-सिंबल डबल मूविंग एवरेज रणनीति (शिक्षण)
- संरक्षक
- 2021 क्रिप्टोकरेंसी टैक समीक्षा और 10 गुना वृद्धि की सबसे सरल चूक रणनीति
- क्रिप्टोकरेंसी वायदा बहु-प्रतीक ART रणनीति (शिक्षण)
- अपग्रेड करें! क्रिप्टोकरेंसी वायदा मार्टिंगेल रणनीति
- Getrecords फ़ंक्शन सेकंड में K स्ट्रिंग मानचित्र प्राप्त नहीं कर सकता
- एफएमजेड आधारित ऑर्डर सिंक्रोनस मैनेजमेंट सिस्टम डिजाइन (2)
- Getticker द्वारा लौटाया गया वॉल्यूम डेटा गलत है
- एफएमजेड आधारित ऑर्डर सिंक्रोनस मैनेजमेंट सिस्टम डिजाइन (1)
- एकाधिक चार्ट प्लॉट लाइब्रेरी डिजाइन करें
- एनालॉग डिस्क वातावरण