Реализация индикатора Фишера в JavaScript и планирование на FMZ
Автор:Нинабадасс., Создано: 2022-04-07 16:04:22, Обновлено:Реализация индикатора Фишера в JavaScript и планирование на FMZ
Во время технического анализа в торговле, трейдеры все принимают данные о ценах акций как обычно распределенных данных для анализа и изучения.Fisher Transformationэто метод, который может преобразовать данные о ценах в что-то похожее на нормальное распределение.Fisher TransformationНа сегодняшний день, как и в предыдущие дни, можно передавать торговые сигналы с помощью сочетания индикаторов.
Есть так много ссылок наFisher Transformationна Baidu и Zhihu, которые здесь не будут подробно объяснены.
Алгоритм показателя:
-
Средняя цена сегодня:
mid=(low + high) / 2 -
Подтвердите период расчета; вы можете использовать 10 дней в период.
lowestLow = the lowest price in the period,highestHigh = the highest price in the period. -
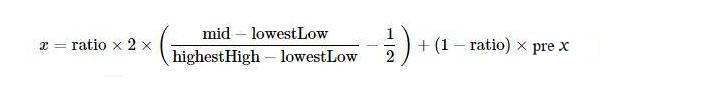
Определить параметр изменения цены (в котором
ratioявляется постоянной от 0 до 1; например, вы можете выбрать 0,5 или 0.33):(
-
Применить
Fisherпреобразование в параметр изменения ценыx, иFisherпоказатель может быть получен:
Используйте JavaScript для понимания алгоритма
Согласно алгоритму индикатора, реализовать его шаг за шагом. Следует отметить, что этот алгоритм является итеративным алгоритмом, и дляpreX, preFish, они изначально установлены на 0.Math.logявляется логарифм, основанный на естественной постоянной e Кроме того, модификация х не упоминается в вышеуказанном алгоритме, и я почти проигнорировал эту проблему во время написания:
Изменить значение x; если значение больше 0,99, принудительно установить на 0,999; если он меньше -0,99, установить на -0,999.
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
Это первый раз, когда я вижу алгоритм и индикатор, после того, как я портирую его в соответствии с алгоритмом. Я не проверял реализацию, и студенты, которые заинтересованы в исследовании, могут проверить, есть ли какие-либо ошибки. Спасибо большое за указание ошибок, если есть какие-либо.
Исходный кодFisher Transformалгоритм показателя:
function getHighest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].High
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].High > ret) {
ret = arr[i + 1].High
}
}
return ret
}
function getLowest(arr, period) {
if (arr.length == 0 || arr.length - period < 0) {
return null
}
var beginIndex = arr.length - period
var ret = arr[beginIndex].Low
for (var i = 0 ; i < arr.length - 1 ; i++) {
if (arr[i + 1].Low < ret) {
ret = arr[i + 1].Low
}
}
return ret
}
function calcFisher(records, ratio, period) {
var preFish = 0
var preX = 0
var arrFish = []
// when the K-line length is not long enough to meet the K-line period
if (records.length < period) {
for (var i = 0 ; i < records.length ; i++) {
arrFish.push(0)
}
return arrFish
}
// traverse K-lines
for (var i = 0 ; i < records.length ; i++) {
var fish = 0
var x = 0
var bar = records[i]
var mid = (bar.High + bar.Low) / 2
// when the current BAR is not enough for period to calculate
if (i < period - 1) {
fish = 0
preFish = 0
arrFish.push(fish)
continue
}
// calculate the highest price and the lowest price in the period
var bars = []
for (var j = 0 ; j <= i ; j++) {
bars.push(records[j])
}
var lowestLow = getLowest(bars, period)
var highestHigh = getHighest(bars, period)
// price change parameter x
x = ratio * 2 * ((mid - lowestLow) / (highestHigh - lowestLow) - 0.5) + (1 - ratio) * preX
if (x > 0.99) {
x = 0.999
} else if (x < -0.99) {
x = -0.999
}
preX = x
fish = 0.5 * Math.log((1 + x) / (1 - x)) + 0.5 * preFish
preFish = fish
arrFish.push(fish)
}
return arrFish
}
Сюжет
На FMZ очень легко составить график; вы можете обратиться к множеству примеров в квадрате стратегии:https://www.fmz.com/square, и вы также можете искать нужные стратегии.
var cfg = { // used to initially configure the chart objects (namely chart settings)
plotOptions: {
candlestick: {
color: '#d75442', // color value
upColor: '#6ba583' // color vlaue
}
},
title: { text: 'Fisher Transform'}, //title
subtitle: {text: ''}, //subtitle
plotOptions: {
candlestick: {
tooltip: {
pointFormat:
'<span style="color:{point.color}">\u25CF</span> <b> {series.name}</b><br/>' +
'open: {point.open}<br/>' +
'highest: {point.high}<br/>' +
'lowest: {point.low}<br/>' +
'close: {point.close}<br/>'
}
}
},
yAxis: [{
title: {
text: 'K-line market quote'
},
height: '70%',
lineWidth: 1
}, {
title: {
text: 'Fisher Transform'
},
top: '75%',
height: '30%',
offset: 0,
lineWidth: 1
}],
series: [//series
{
type: 'candlestick',
yAxis: 0,
name: 'K-line',
id: 'KLine',
// control the candlestick color of fall
color: 'green',
lineColor: 'green',
// control the candlestick color of rise
upColor: 'red',
upLineColor: 'red',
data: []
},{
type: 'line', // set the type of the current data series as: line
yAxis: 1, // the y axis for use is the y axis with index 0 (in highcharts, there can be multiple y axis, and here it indicates the y axis with index 0)
showInLegend: true, //
name: 'fish', // set according the parameter label passed by the function
lineWidth: 1,
data: [], // data item of the data series
tooltip: { // tip for tool
valueDecimals: 2 // the decimals of the value reserve 5
}
},{
type: 'line', // set the type of the current data series as: line
yAxis: 1, // the y axis for use is the y axis with index 0 (in highcharts, there can be multiple y axis, and here it indicates the y axis with index 0)
showInLegend: true, //
name: 'preFish', // set according the parameter label passed by the function
lineWidth: 1,
data: [], // data item of the data series
tooltip: { // tip for tool
valueDecimals: 2 // the decimals of the value reserve 5
}
}
]
}
var chart = Chart(cfg)
function main() {
var ts = 0
chart.reset()
while (true) {
var r = exchange.GetRecords()
var fisher = calcFisher(r, 0.33, 10)
if (!r || !fisher) {
Sleep(500)
continue
}
for (var i = 0; i < r.length; i++){
if (ts == r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close], -1])
chart.add([1,[r[i].Time, fisher[i]], -1])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]], -1])
}
}else if (ts < r[i].Time) {
chart.add([0,[r[i].Time, r[i].Open, r[i].High, r[i].Low, r[i].Close]])
chart.add([1,[r[i].Time, fisher[i]]])
if (i - 1 >= 0) {
chart.add([2,[r[i].Time, fisher[i - 1]]])
}
ts = r[i].Time
}
}
}
}

Поэтому очень удобно изучать данные, отображение графиков и разработку стратегии на FMZ. Здесь я начинаю дискуссию о новых идеях, поэтому приветствую учителей и студентов, чтобы оставить комментарии.
- Криптовалютный контракт Простой бот для контроля за заказами
- Если вы хотите получить соответствующий временной пояс, используйте getdepth
- Игнорировано, решено
- Вопрос о номинале
- Пример проектирования стратегии dYdX
- Первоначальное изучение применения Python Crawler на FMZ
Crawling Binance Содержание объявления - Исследования по разработке стратегии хеджирования и примеры ожидаемых спотовых и фьючерсных ордеров
- Современная ситуация и рекомендуемая стратегия использования ставки финансирования
- Стратегия двойной перемещающейся средней точки прерывания криптовалютных фьючерсов (обучение)
- Стратегия двойной скользящей средней криптовалютной валюты со множественным символом (Teaching)
- Хранитель
- 2021 Криптовалютный обзор TAQ и самая простая пропущенная стратегия 10-кратного увеличения
- Фьючерсы на криптовалюты с множественным символом ART-стратегии (обучение)
- Фьючерсы на криптовалюты Мартингейл стратегия
- Функция Getrecords не может получить строку K в секундах
- Проектирование системы синхронного управления на основе FMZ (2)
- Данные по объему, возвращенные Getticker, неверны.
- Проектирование системы синхронного управления на основе FMZ (1)
- Проектировать библиотеку с несколькими диаграммами
- Дисковая среда