एकाधिक चार्ट प्लॉट लाइब्रेरी डिजाइन करें
लेखक:निनाबादास, बनाया गयाः 2022-04-06 09:16:48, अद्यतन किया गयाःएकाधिक चार्ट प्लॉट लाइब्रेरी डिजाइन करें
इस तरह के पुस्तकालय अक्सर चार्ट और प्लॉट बनाने के लिए उपयोग किया जाता है जब लेखन और रणनीतियों के डिजाइन. एक एकल कस्टम चार्ट के लिए, हम उपयोग कर सकते हैं
टेम्पलेट लाइब्रेरी के निर्यात कार्यों को डिज़ाइन करें
$. प्लॉटMultRecords के-लाइन चार्ट खींचने के लिए प्रयोग किया जाता है, डिज़ाइन किए गए पैरामीटरः cfgName, seriesName, records, extension。 cfgName: एकल चार्ट के रूप में, कॉन्फ़िगर की गई वस्तु का नाम;
seriesName: उस डेटा सीरीज का नाम जिसे वर्तमान में K-लाइनें खींचने की आवश्यकता है; रिकॉर्डः K-लाइन के डेटा को भेजा गया; विस्तारः चार्ट आयाम विन्यास जानकारी, उदाहरण के लिएः पास{layout: 'single', col: 6, height: '600px'}, यानी, cfgName के विन्यस्त ऑब्जेक्ट नाम के साथ चार्ट को केवल प्रदर्शित करने के लिए अनुरोध करें चौड़ाईः 6, ऊंचाईः 600px.$. प्लॉटMultLine रेखाओं को खींचने के लिए प्रयोग किया जाता है, डिजाइन पैरामीटरः cfgनाम, श्रृंखलानाम, बिंदु, ts, विस्तार cfgName: एकल चार्ट के रूप में, कॉन्फ़िगर की गई वस्तु का नाम; seriesName: उस डेटा श्रृंखला का नाम जिसे इस समय रेखाएं खींचने की आवश्यकता है; डॉट: खींची जाने वाली रेखाओं पर डॉट का क्रमबद्ध मान; ts: टाइमस्टैम्प, अर्थात् X समय अक्ष पर मान; विस्तारः चार्ट आयाम विन्यास की जानकारी।
$. प्लॉटMultHLine क्षैतिज रेखाओं को खींचने के लिए प्रयोग किया जाता है; डिजाइन पैरामीटरः cfgनाम, मूल्य, लेबल, रंग, शैली cfgName: चार्ट में विन्यस्त वस्तु; मानः क्षैतिज रेखा का क्रमबद्ध मान; लेबलः क्षैतिज रेखा पर प्रदर्शित पाठ; रंगः रेखा रंग; शैलीः लाइन शैली, उदाहरण के लिएः
Solid ShortDash ShortDot ShortDashDot ShortDashDotDot Dot Dash LongDash DashDot LongDashDot LongDashDotDot.$. प्लॉटMultTitle चार्ट के शीर्षक और उप-शीर्षक को संशोधित करने के लिए प्रयोग किया जाता है; डिज़ाइन किए गए पैरामीटरः cfgनाम, शीर्षक, चार्टTitle cfgName: कॉन्फ़िगर ऑब्जेक्ट का नाम; शीर्षक: उपशीर्षक; चार्टTitle: चार्ट का शीर्षक।
$. प्लॉटMultFlag ध्वज खींचने के लिए प्रयोग किया जाता है; डिजाइन पैरामीटरः cfgनाम, श्रृंखलानाम, ts, पाठ, शीर्षक, आकार, रंग, onSeriesName cfgName: चार्ट में विन्यस्त वस्तु; श्रृंखला नामः डेटा श्रृंखला का नाम; ts: टाइमस्टैम्प; पाठः ध्वज में पाठ; शीर्षकः ध्वज का शीर्षक; आकारः ध्वज का आकार; रंगः ध्वज का रंग; onSeriesName: यह इस पर आधारित है कि किस डेटा श्रृंखला पर प्रदर्शित किया जाना है; मान डेटा श्रृंखला की आईडी है.
$.GetArrCfg चार्ट के विन्यस्त वस्तु सरणी को वापस करने के लिए प्रयोग किया जाता है.
डिजाइन परीक्षण कार्य
आसानी से समझने के लिए, मैंने परीक्षण कार्यों पर सीधे टिप्पणी लिखी है, यह समझाते हुए कि प्रत्येक फ़ंक्शन कॉल क्या करता है।
// test
function main() {
LogReset(10)
var i = 0
var prePrintTs = 0
while (true) {
var r = exchange.GetRecords() // Get K-line data
var t = exchange.GetTicker() // Get the real-time tick data
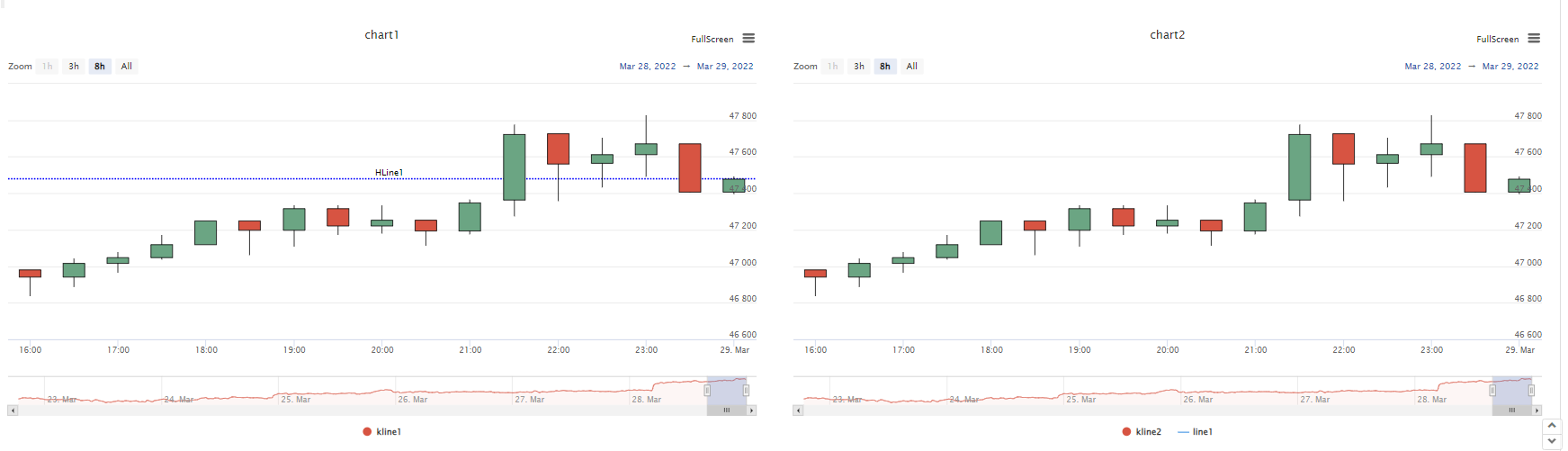
$.PlotMultRecords("chart1", "kline1", r, {layout: 'single', col: 6, height: '600px'}) // Create a K-line chart named chart1, and display it solely; the width is 6, and the height is 600px; the K-line data series name is kline1, and use r obtained above as the data source to draw the chart
$.PlotMultRecords("chart2", "kline2", r, {layout: 'single', col: 6, height: '600px'}) // Craete the second K-line chart, named chart2
$.PlotMultLine("chart2", "line1", t.Last, r[r.length - 1].Time) // Add a line to the K-line chart, namely chart2, the name of the data series is line1, and use the Last of the real-time tick data as the Y value of the dot on the line. The timestamp of the last BAR of the K-line data is used as the X value
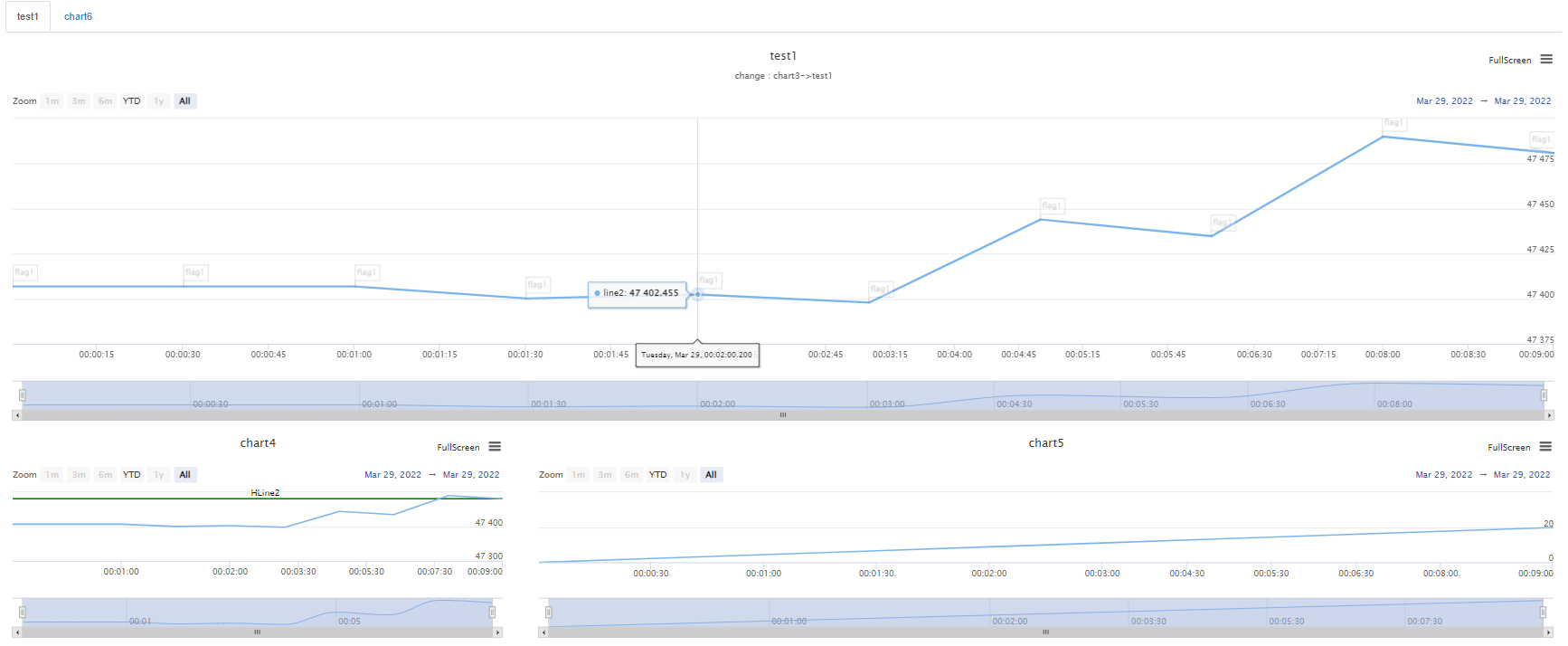
$.PlotMultLine("chart3", "line2", t.Last) // Create a chart named chart3 that only draws lines, with data series name line2; use the Last of real-time tick data to draw a dot at the current time (X value) (t.Last is Y value); note that the chart is not displayed solely
$.PlotMultLine("chart6", "line6", t.Time) // Create a chart chart6 that only draws lines; note that the chart is not displayed solely, it will be displayed with chart3 on pagination
$.PlotMultLine("chart4", "line3", t.Sell, new Date().getTime(), {layout: 'single', col: 4, height: '300px'}) // Create a chart named chart4 that only draws lines, solely displayed, width 4, height 300px
$.PlotMultLine("chart5", "line4", t.Volume, new Date().getTime(), {layout: 'single', col: 8, height: '300px'}) // Create a chart named chart5 that only draws lines, solely displayed, width 8, height 300px
$.PlotMultHLine("chart1", r[r.length - 1].Close, "HLine1", "blue", "ShortDot") // Add horizontal lines in chart1
$.PlotMultHLine("chart4", t.Sell, "HLine2", "green") // Add horizontal lines in chart4
$.PlotMultTitle("chart3", "change : chart3->test1", "test1") // Modify the title of chart3
var ts = new Date().getTime()
if (ts - prePrintTs > 1000 * 20) {
prePrintTs = ts
// when triggered, draw a flag on chart3
$.PlotMultFlag("chart3", "flag1", new Date().getTime(), "flag test", "flag1")
}
if (i == 10) {
Log("i == 10")
// when triggered, draw a flag on chart4, and chart1
$.PlotMultFlag("chart4", "flag2", new Date().getTime(), "flag test", "flag2")
$.PlotMultFlag("chart1", "flag3", new Date().getTime(), "flag test", "flag3", "squarepin", "green", "kline1")
} else if (i == 20) {
Log("i == 20")
// when triggered, add a line on chart1, but only draw a dot of the line; X coordinate is timestamp, and Y coordinate is the value of t.Last
$.PlotMultLine("chart1", "line5", t.Last, r[r.length - 1].Time)
} else if (i == 30) {
Log("i == 30")
// when triggered, draw a flag on chart2
$.PlotMultFlag("chart2", "flag4", new Date().getTime(), "flag test", "flag4", "circlepin", "black", "kline2")
}
Sleep(1000 * 5)
i++
}
}
ऑपरेशन परीक्षण


आप देख सकते हैं कि फ़ंक्शन कॉल की केवल एक पंक्ति के साथ, आप आसानी से एक चार्ट ड्राइंग कर सकते हैं, और आप एक ही समय में कई प्रकार के चार्ट प्रदर्शित कर सकते हैं।
पूर्ण रणनीति स्रोत कोड
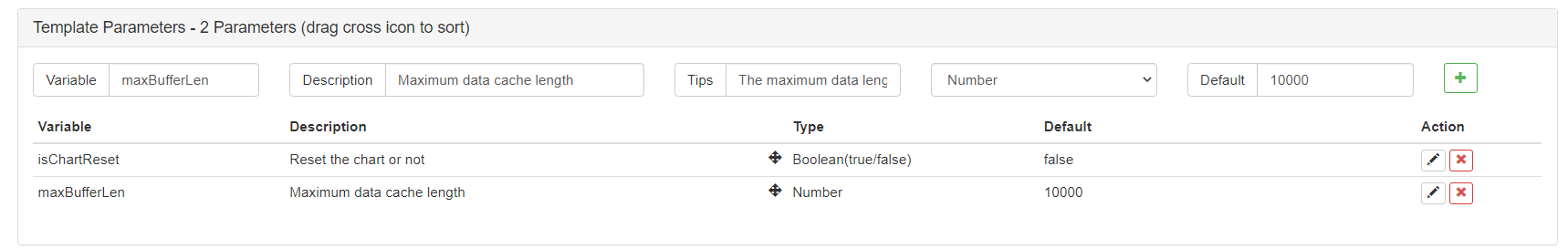
पैरामीटर सेटिंग्सः
रणनीति स्रोत कोड का कार्यान्वयनः
var registerInfo = {}
var chart = null
var arrCfg = []
function updateSeriesIdx() {
var index = 0
var map = {}
_.each(arrCfg, function(cfg) {
_.each(cfg.series, function(series) {
var key = cfg.name + "|" + series.name
map[key] = index
index++
})
})
for (var cfgName in registerInfo) {
for (var i in registerInfo[cfgName].seriesIdxs) {
var seriesName = registerInfo[cfgName].seriesIdxs[i].seriesName
var key = cfgName + "|" + seriesName
if (map[key]) {
registerInfo[cfgName].seriesIdxs[i].index = map[key]
}
// Reset preBarTime of K-line data
if (registerInfo[cfgName].seriesIdxs[i].type == "candlestick") {
registerInfo[cfgName].seriesIdxs[i].preBarTime = 0
} else if (registerInfo[cfgName].seriesIdxs[i].type == "line") {
registerInfo[cfgName].seriesIdxs[i].preDotTime = 0
} else if (registerInfo[cfgName].seriesIdxs[i].type == "flag") {
registerInfo[cfgName].seriesIdxs[i].preFlagTime = 0
}
}
}
if (!chart) {
chart = Chart(arrCfg)
}
chart.update(arrCfg)
chart.reset()
_G("registerInfo", registerInfo)
_G("arrCfg", arrCfg)
for (var cfgName in registerInfo) {
for (var i in registerInfo[cfgName].seriesIdxs) {
var buffer = registerInfo[cfgName].seriesIdxs[i].buffer
var index = registerInfo[cfgName].seriesIdxs[i].index
if (buffer && buffer.length != 0 && registerInfo[cfgName].seriesIdxs[i].type == "line" && registerInfo[cfgName].seriesIdxs[i].preDotTime == 0) {
_.each(buffer, function(obj) {
chart.add(index, [obj.ts, obj.dot])
registerInfo[cfgName].seriesIdxs[i].preDotTime = obj.ts
})
} else if (buffer && buffer.length != 0 && registerInfo[cfgName].seriesIdxs[i].type == "flag" && registerInfo[cfgName].seriesIdxs[i].preFlagTime == 0) {
_.each(buffer, function(obj) {
chart.add(index, obj.data)
registerInfo[cfgName].seriesIdxs[i].preFlagTime = obj.ts
})
}
}
}
}
function checkBufferLen(buffer, maxLen) {
while (buffer.length > maxLen) {
buffer.shift()
}
}
$.PlotMultRecords = function(cfgName, seriesName, records, extension) {
if (typeof(cfgName) == "undefined") {
throw "need cfgName!"
}
var index = -1
var eleIndex = -1
do {
var cfgInfo = registerInfo[cfgName]
if (typeof(cfgInfo) == "undefined") {
var cfg = {
name : cfgName,
__isStock: true,
title : {
text: cfgName
},
tooltip: {
xDateFormat: '%Y-%m-%d %H:%M:%S, %A'
},
legend: {
enabled: true,
},
plotOptions: {
candlestick: {
color: '#d75442',
upColor: '#6ba583'
}
},
rangeSelector: {
buttons: [{
type: 'hour',
count: 1,
text: '1h'
}, {
type: 'hour',
count: 3,
text: '3h'
}, {
type: 'hour',
count: 8,
text: '8h'
}, {
type: 'all',
text: 'All'
}],
selected: 2,
inputEnabled: true
},
series: [{
type: 'candlestick',
name: seriesName,
id: seriesName,
data: []
}],
}
if (typeof(extension) != "undefined") {
cfg.extension = extension
}
registerInfo[cfgName] = {
"cfgIdx" : arrCfg.length,
"seriesIdxs" : [{seriesName: seriesName, index: arrCfg.length, type: "candlestick", preBarTime: 0}],
}
arrCfg.push(cfg)
updateSeriesIdx()
}
if (!chart) {
chart = Chart(arrCfg)
} else {
chart.update(arrCfg)
}
_.each(registerInfo[cfgName].seriesIdxs, function(ele, i) {
if (ele.seriesName == seriesName && ele.type == "candlestick") {
index = ele.index
eleIndex = i
}
})
if (index == -1) {
arrCfg[registerInfo[cfgName].cfgIdx].series.push({
type: 'candlestick',
name: seriesName,
id: seriesName,
data: []
})
registerInfo[cfgName].seriesIdxs.push({seriesName: seriesName, index: arrCfg.length, type: "candlestick", preBarTime: 0})
updateSeriesIdx()
}
} while (index == -1)
for (var i = 0 ; i < records.length ; i++) {
if (records[i].Time == registerInfo[cfgName].seriesIdxs[eleIndex].preBarTime) {
chart.add(index, [records[i].Time, records[i].Open, records[i].High, records[i].Low, records[i].Close], -1)
} else if (records[i].Time > registerInfo[cfgName].seriesIdxs[eleIndex].preBarTime) {
registerInfo[cfgName].seriesIdxs[eleIndex].preBarTime = records[i].Time
chart.add(index, [records[i].Time, records[i].Open, records[i].High, records[i].Low, records[i].Close])
}
}
return chart
}
$.PlotMultLine = function(cfgName, seriesName, dot, ts, extension) {
if (typeof(cfgName) == "undefined") {
throw "need cfgName!"
}
var index = -1
var eleIndex = -1
do {
var cfgInfo = registerInfo[cfgName]
if (typeof(cfgInfo) == "undefined") {
var cfg = {
name : cfgName,
__isStock: true,
title : {
text: cfgName
},
xAxis: {
type: 'datetime'
},
series: [{
type: 'line',
name: seriesName,
id: seriesName,
data: [],
}]
}
if (typeof(extension) != "undefined") {
cfg.extension = extension
}
registerInfo[cfgName] = {
"cfgIdx" : arrCfg.length,
"seriesIdxs" : [{seriesName: seriesName, index: arrCfg.length, type: "line", buffer: [], preDotTime: 0}],
}
arrCfg.push(cfg)
updateSeriesIdx()
}
if (!chart) {
chart = Chart(arrCfg)
} else {
chart.update(arrCfg)
}
_.each(registerInfo[cfgName].seriesIdxs, function(ele, i) {
if (ele.seriesName == seriesName && ele.type == "line") {
index = ele.index
eleIndex = i
}
})
if (index == -1) {
arrCfg[registerInfo[cfgName].cfgIdx].series.push({
type: 'line',
name: seriesName,
id: seriesName,
data: [],
})
registerInfo[cfgName].seriesIdxs.push({seriesName: seriesName, index: arrCfg.length, type: "line", buffer: [], preDotTime: 0})
updateSeriesIdx()
}
} while (index == -1)
if (typeof(ts) == "undefined") {
ts = new Date().getTime()
}
var buffer = registerInfo[cfgName].seriesIdxs[eleIndex].buffer
if (registerInfo[cfgName].seriesIdxs[eleIndex].preDotTime != ts) {
registerInfo[cfgName].seriesIdxs[eleIndex].preDotTime = ts
chart.add(index, [ts, dot])
buffer.push({ts: ts, dot: dot})
checkBufferLen(buffer, maxBufferLen)
} else {
chart.add(index, [ts, dot], -1)
buffer[buffer.length - 1].dot = dot
}
return chart
}
$.PlotMultHLine = function(cfgName, value, label, color, style) {
if (typeof(cfgName) == "undefined" || typeof(registerInfo[cfgName]) == "undefined") {
throw "need cfgName!"
}
var cfg = arrCfg[registerInfo[cfgName].cfgIdx]
if (typeof(cfg.yAxis) == "undefined") {
cfg.yAxis = {
plotLines: []
}
} else if (typeof(cfg.yAxis.plotLines) == "undefined") {
cfg.yAxis.plotLines = []
}
var obj = {
value: value,
color: color || 'red',
width: 2,
dashStyle: style || 'Solid',
label: {
text: label || '',
align: 'center'
},
}
var found = false
for (var i = 0; i < cfg.yAxis.plotLines.length; i++) {
if (cfg.yAxis.plotLines[i].label.text == label) {
cfg.yAxis.plotLines[i] = obj
found = true
}
}
if (!found) {
cfg.yAxis.plotLines.push(obj)
}
if (!chart) {
chart = Chart(arrCfg)
} else {
chart.update(arrCfg)
}
return chart
}
$.PlotMultTitle = function(cfgName, title, chartTitle) {
if (typeof(cfgName) == "undefined" || typeof(registerInfo[cfgName]) == "undefined") {
throw "need cfgName!"
}
var cfg = arrCfg[registerInfo[cfgName].cfgIdx]
cfg.subtitle = {
text: title
}
if (typeof(chartTitle) !== 'undefined') {
cfg.title = {
text: chartTitle
}
}
if (chart) {
chart.update(arrCfg)
}
return chart
}
$.PlotMultFlag = function(cfgName, seriesName, ts, text, title, shape, color, onSeriesName) {
if (typeof(cfgName) == "undefined" || typeof(registerInfo[cfgName]) == "undefined") {
throw "need cfgName!"
}
var index = -1
var eleIndex = -1
do {
if (!chart) {
chart = Chart(arrCfg)
} else {
chart.update(arrCfg)
}
_.each(registerInfo[cfgName].seriesIdxs, function(ele, i) {
if (ele.seriesName == seriesName && ele.type == "flag") {
index = ele.index
eleIndex = i
}
})
if (index == -1) {
arrCfg[registerInfo[cfgName].cfgIdx].series.push({
type: 'flags',
name: seriesName,
onSeries: onSeriesName || arrCfg[registerInfo[cfgName].cfgIdx].series[0].id,
data: []
})
registerInfo[cfgName].seriesIdxs.push({seriesName: seriesName, index: arrCfg.length, type: "flag", buffer: [], preFlagTime: 0})
updateSeriesIdx()
}
} while(index == -1)
if (typeof(ts) == "undefined") {
ts = new Date().getTime()
}
var buffer = registerInfo[cfgName].seriesIdxs[eleIndex].buffer
var obj = {x: ts, color: color, shape: shape, title: title, text: text}
if (registerInfo[cfgName].seriesIdxs[eleIndex].preFlagTime != ts) {
registerInfo[cfgName].seriesIdxs[eleIndex].preFlagTime = ts
chart.add(index, obj)
buffer.push({ts: ts, data: obj})
checkBufferLen(buffer, maxBufferLen)
} else {
chart.add(index, obj, -1)
buffer[buffer.length - 1].data = obj
}
return chart
}
$.GetArrCfg = function() {
return arrCfg
}
function init() {
if (isChartReset) {
Log("Reset the chart", "#FF0000")
chart = Chart(arrCfg)
chart.reset()
Log("Empty the persistent data, key:", "registerInfo、arrCfg #FF0000")
_G("registerInfo", null)
_G("arrCfg", null)
} else {
var multChartRegisterInfo = _G("registerInfo")
var multChartArrCfg = _G("arrCfg")
if (multChartRegisterInfo && multChartArrCfg) {
registerInfo = multChartRegisterInfo
arrCfg = multChartArrCfg
Log("Recover registerInfo、arrCfg #FF0000")
} else {
Log("No data can be recovered #FF0000")
}
}
}
function onexit() {
_G("registerInfo", registerInfo)
_G("arrCfg", arrCfg)
Log("Save data, key : registerInfo, arrCfg #FF0000")
}
// test
function main() {
LogReset(10)
var i = 0
var prePrintTs = 0
while (true) {
var r = exchange.GetRecords()
var t = exchange.GetTicker()
$.PlotMultRecords("chart1", "kline1", r, {layout: 'single', col: 6, height: '600px'})
$.PlotMultRecords("chart2", "kline2", r, {layout: 'single', col: 6, height: '600px'})
$.PlotMultLine("chart2", "line1", t.Last, r[r.length - 1].Time)
$.PlotMultLine("chart3", "line2", t.Last)
$.PlotMultLine("chart6", "line6", t.Time)
$.PlotMultLine("chart4", "line3", t.Sell, new Date().getTime(), {layout: 'single', col: 4, height: '300px'})
$.PlotMultLine("chart5", "line4", t.Volume, new Date().getTime(), {layout: 'single', col: 8, height: '300px'})
$.PlotMultHLine("chart1", r[r.length - 1].Close, "HLine1", "blue", "ShortDot")
$.PlotMultHLine("chart4", t.Sell, "HLine2", "green")
$.PlotMultTitle("chart3", "change : chart3->test1", "test1")
var ts = new Date().getTime()
if (ts - prePrintTs > 1000 * 20) {
prePrintTs = ts
$.PlotMultFlag("chart3", "flag1", new Date().getTime(), "flag test", "flag1")
}
if (i == 10) {
Log("i == 10")
$.PlotMultFlag("chart4", "flag2", new Date().getTime(), "flag test", "flag2")
$.PlotMultFlag("chart1", "flag3", new Date().getTime(), "flag test", "flag3", "squarepin", "green", "kline1")
} else if (i == 20) {
Log("i == 20")
$.PlotMultLine("chart1", "line5", t.Last, r[r.length - 1].Time)
} else if (i == 30) {
Log("i == 30")
$.PlotMultFlag("chart2", "flag4", new Date().getTime(), "flag test", "flag4", "circlepin", "black", "kline2")
}
Sleep(1000 * 5)
i++
}
}
रणनीतिक पताःhttps://www.fmz.com/strategy/353264
यहाँ मैं केवल चर्चा और विषय के बारे में सोच शुरू करने के लिए इसका उपयोग करता हूँ. यदि आप रुचि रखते हैं, तो आप समर्थित चार्ट प्रकार (जैसे बाजार गहराई चार्ट, बार ग्राफ और पाई चार्ट, आदि) को बढ़ा सकते हैं और अपग्रेड कर सकते हैं.
- क्रिप्टोकरेंसी स्पॉट मल्टी-सिंबल डबल मूविंग एवरेज रणनीति (शिक्षण)
- जावास्क्रिप्ट में फिशर इंडिकेटर का क्रियान्वयन और एफएमजेड पर प्लॉटिंग
- संरक्षक
- 2021 क्रिप्टोकरेंसी टैक समीक्षा और 10 गुना वृद्धि की सबसे सरल चूक रणनीति
- क्रिप्टोकरेंसी वायदा बहु-प्रतीक ART रणनीति (शिक्षण)
- अपग्रेड करें! क्रिप्टोकरेंसी वायदा मार्टिंगेल रणनीति
- Getrecords फ़ंक्शन सेकंड में K स्ट्रिंग मानचित्र प्राप्त नहीं कर सकता
- एफएमजेड आधारित ऑर्डर सिंक्रोनस मैनेजमेंट सिस्टम डिजाइन (2)
- Getticker द्वारा लौटाया गया वॉल्यूम डेटा गलत है
- एफएमजेड आधारित ऑर्डर सिंक्रोनस मैनेजमेंट सिस्टम डिजाइन (1)
- एनालॉग डिस्क वातावरण
- 60 पंक्ति का कोड एक विचार को साकार करता है - अनुबंध तल मछली पकड़ना
- एफएमजेड बिलिंग प्रणाली के उन्नयन और समायोजन की घोषणा
- एफएमजेड पर भूत लेखन रणनीतियों के लिए सूचना
- फ्यूचर्स_ओपी 3: 504: अपस्ट्रीम सर्वर समय समाप्त हो रहा है
- बिनान ने एक त्रुटि दर्ज की
- विविधता
- एफएमजेड क्वांट की वास्तविक तकनीक - टिक प्राप्त करने की सीमाओं को कैसे तोड़ें
- अपने स्वयं के अनन्य बहु-उपयोगकर्ता मात्रात्मक ट्रेडिंग प्लेटफॉर्म का त्वरित निर्माण
- एक बड़ा डैम एक ट्रैकबोर्ड रणनीति बदल रहा है, ट्रैकबोर्ड को रिवर्स ट्रैकबोर्ड में बदल रहा है और ट्रैकबोर्ड की मात्रा * 2 को ट्रैक कर रहा है, माइक्रोः AL-1322 से संपर्क करना चाहता है।