% 制限量的な取引戦略
作者: リン・ハーンチャオチャン,日付: 2024-06-03 16:41:59タグ:

概要
この記事では,百分比
戦略原則
この戦略の核心は,価格の百分比変化に基づいて取引信号を生成することである.まず,ユーザーは前回の閉値との関係で価格変化の大きさを表す百分比しきい値を設定する必要があります.同時に,ユーザーは,その時間枠内の高値,低値,閉値などを計算するために,1分,1時間,1日など,時間期間を選択する必要があります. 戦略はリアルタイムで市場価格をモニターします. 現時点の最高価格が前回の閉値プラスしきい値を超えると,購入信号を誘発します. 現時点の最低価格が前回の閉値マイナスしきい値を下回ると,販売信号を誘発します. 長期ポジションを保持しながら販売信号が誘発されれば, 戦略は長期ポジションを閉じる; 短期ポジションを保持しながら購入信号が閉ざされれば, 戦略は利益を得ることができます. この方法では,取引が大きな変動を起こす可能性があります.
戦略 の 利点
- シンプルで使いやすい: 戦略は,取引信号を自動的に生成するために,2つのパラメータ,パーセントの限界値と時間期間を設定するだけで操作が簡単になります.
- 高い柔軟性:ユーザーは,異なる取引環境に適応するために,リスクの好みや市場の特徴に応じて,百分比の限界値と期間を調整できます.
- 広範囲に適用可能: この戦略は,価格データが取引可能である限り,株式,先物,外貨などの様々な金融商品に適用できます.
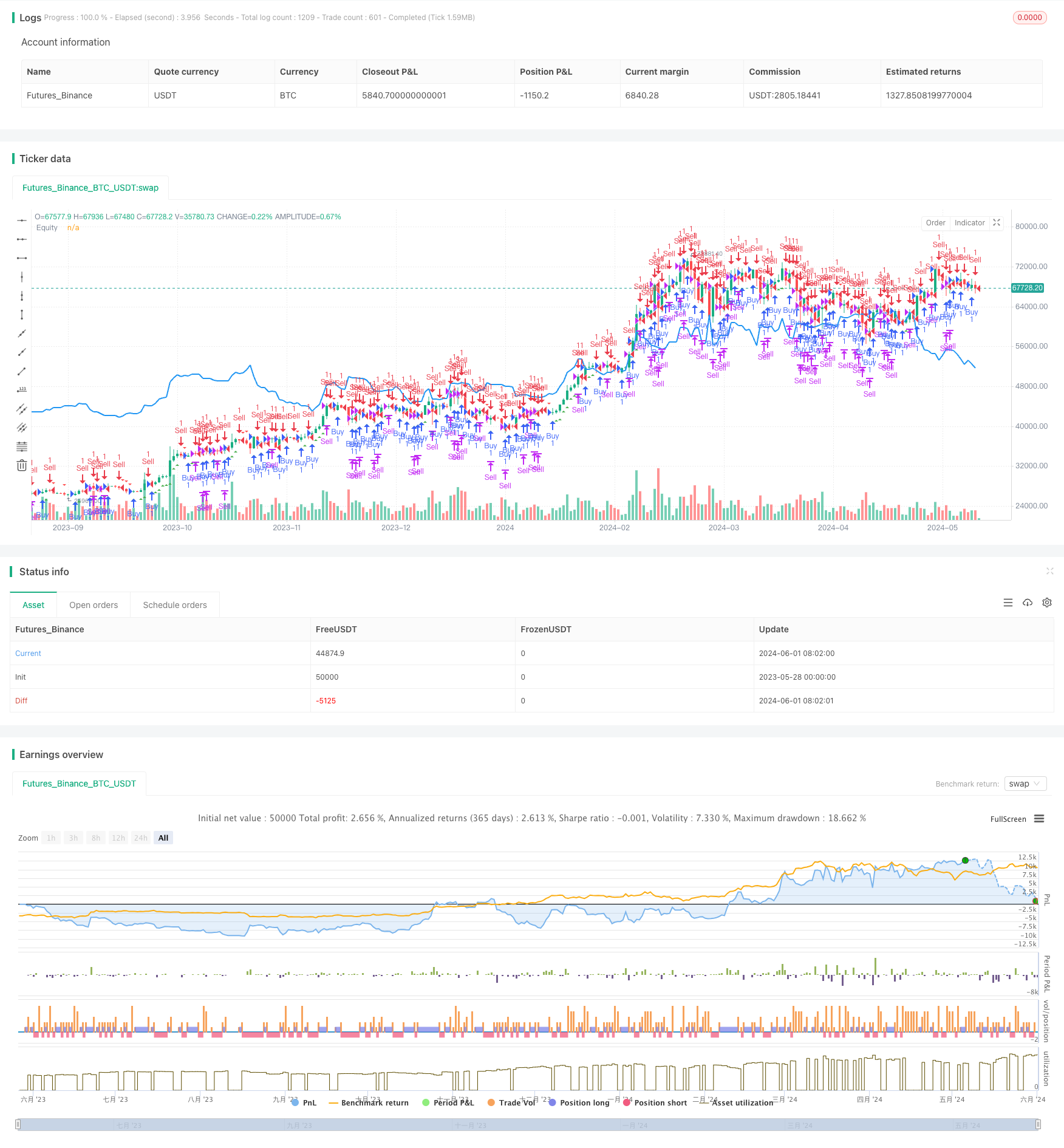
- 直感的で明瞭です. 戦略はチャート上で直接購入・販売信号をマークし,株式曲線をプロットし,トレーダーは戦略のパフォーマンスを視覚的に評価することができます.
戦略リスク
- 市場変動リスク: 市場価格が劇的に変動する場合,頻繁な取引は高取引コストと滑り込みにつながり,戦略の収益性に影響を与える可能性があります.
- リスク設定パラメータ: 割合の限界値と時間帯の設定が正しくない場合,戦略の業績が低下し,市場特性と個人的な経験に基づいて調整が必要になる可能性があります.
- 過剰な適応リスク:戦略パラメータが過剰に最適化されている場合,将来の市場環境で業績が低下し,徹底的なバックテストと前向きな分析を必要とする可能性があります.
戦略の最適化方向
- ストップ・ロストとテイク・プロフィートメカニズムを組み込む:リスクを制御するために,ストップ・ロストとテイク・プロフィートの機能が戦略に追加され,価格が既定のストップ・ロストまたはテイク・プロフィートのレベルに達すると自動的にポジションを閉鎖し,資本の安全を保護することができます.
- パラメータを動的に調整する: 市場変動の変化に基づいて,市場変動の変化に基づいて,市場変動が激化したとき,取引頻度を減らすために適切な値上げを行う.
- 他の技術指標と組み合わせる: この戦略を他の技術指標 (移動平均値,相対強度指数など) と組み合わせることで,より堅牢な取引システムを作り,戦略の信頼性を向上させる.
概要
この記事では,価格変化と時間期間に対する百分比の
/*backtest
start: 2023-05-28 00:00:00
end: 2024-06-02 00:00:00
period: 1d
basePeriod: 1h
exchanges: [{"eid":"Futures_Binance","currency":"BTC_USDT"}]
*/
//@version=5
strategy("GBS Percentage", overlay=true)
// Define input options for percentage settings and timeframe
percentage = input.float(1.04, title="Percentage Threshold", minval=0.01, step=0.01) / 100
timeframe = input.timeframe("D", title="Timeframe", options=["1", "3", "5", "15", "30", "60", "240", "D", "W", "M"])
// Calculate high, low, and close of the selected timeframe
high_timeframe = request.security(syminfo.tickerid, timeframe, high)
low_timeframe = request.security(syminfo.tickerid, timeframe, low)
close_timeframe = request.security(syminfo.tickerid, timeframe, close)
// Calculate the percentage threshold based on the previous close
threshold = close_timeframe[1] * percentage
// Define conditions for Buy and Sell
buyCondition = high_timeframe > (close_timeframe[1] + threshold)
sellCondition = low_timeframe < (close_timeframe[1] - threshold)
// Entry and exit rules
if (buyCondition)
strategy.entry("Buy", strategy.long)
if (sellCondition)
strategy.entry("Sell", strategy.short)
// Close the positions based on the conditions
if (sellCondition)
strategy.close("Buy")
if (buyCondition)
strategy.close("Sell")
// Plot Buy and Sell signals on the chart
plotshape(series=buyCondition, title="Buy Entry", color=color.green, style=shape.triangleup, location=location.belowbar)
plotshape(series=sellCondition, title="Sell Entry", color=color.red, style=shape.triangledown, location=location.abovebar)
// Plot the equity curve of the strategy
plot(strategy.equity, title="Equity", color=color.blue, linewidth=2)
- エリオット・ウェーブストカスティックEMA戦略
- ボリンジャー帯と移動平均クロスオーバー戦略
- SMAの二重移動平均のクロスオーバー戦略
- 10SMAとMACDの二重トレンド
- MACD と RSI の組み合わせた自然取引戦略
- ダイナミック・タイムフレーム 高低脱出戦略
- 戦略をフォローするダイナミックな傾向
- トレンドフィルターと例外出口のスムーズな移動平均ストップ・ロスト&テイク・プロフィート戦略
- R:R,日額制限,ストップロスの強化によるMACD収束戦略
- スターライト移動平均クロスオーバー戦略
- 動向平均のクロスオーバー戦略は,二重動向平均に基づいている
- MACDとスーパートレンドの組み合わせ戦略
- ボリュームとキャンドルスティックパターンをベースにした買い/売る戦略
- ストップ・ロスの後退と規律的な再入入りのSMAトレンド
- EMAとボリンガーバンドのブレイクアウト戦略
- CDCアクションゾーン トレーディングボット戦略 ATRで 利益とストップ損失を
- ダイナミックストップ・ロスの戦略を持つ連続的なキャンドルベースのダイナミックグリッドアダプティブ移動平均
- MAのクロス戦略
- 動向フィルタリングによるトレンドフォローする取引戦略
- RSIと線形回帰チャネル取引戦略